مقدمة
مرحبًا بك في تجربة diffusers.js، الأداة التي تتيح لك إنشاء صور مذهلة باستخدام تقنيات الذكاء الاصطناعي. في هذا المقال، سنستعرض الميزات الرئيسية لهذه الأداة، كيفية استخدامها، وأفضل النصائح لتحقيق أقصى استفادة منها.
الميزات الرئيسية
1. دعم WebAssembly
تتطلب diffusers.js استخدام متصفح Chrome الأحدث مع تمكين علم WebAssembly التجريبي. هذا يسمح بتشغيل نماذج الذكاء الاصطناعي بشكل أكثر كفاءة.
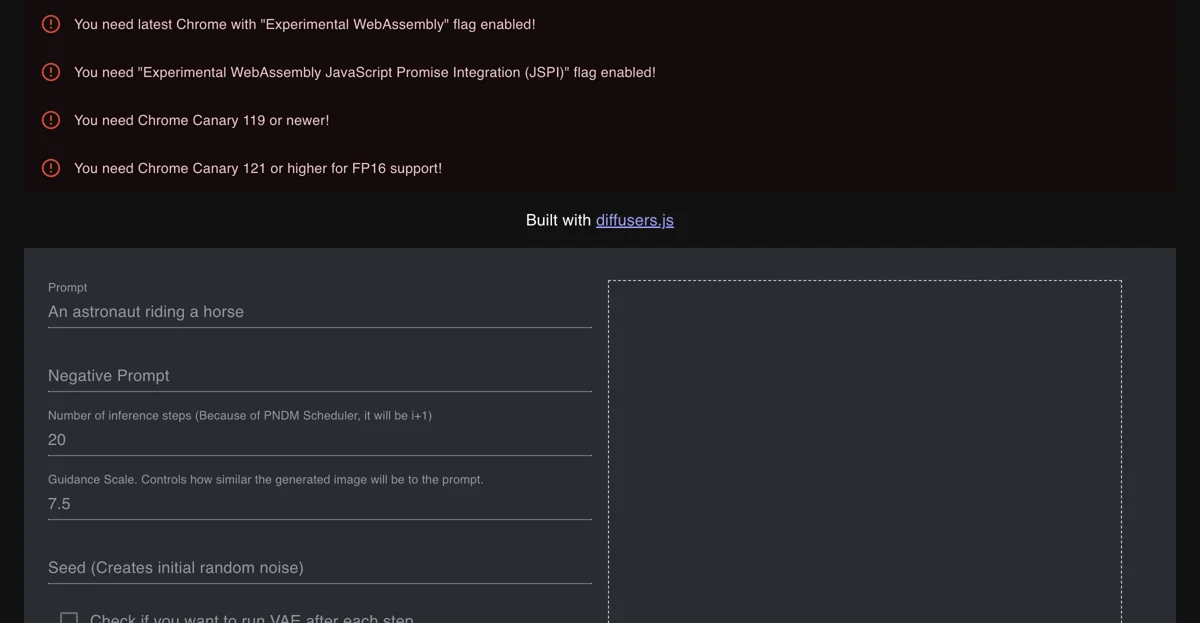
2. واجهة مستخدم سهلة
تتميز الأداة بواجهة مستخدم بسيطة وسهلة الاستخدام، مما يجعلها مناسبة للمبتدئين والمحترفين على حد سواء.
3. خيارات تخصيص متقدمة
يمكنك التحكم في كيفية إنشاء الصور من خلال ضبط إعدادات مثل:
- عدد خطوات الاستدلال: يحدد عدد الخطوات التي سيتم استخدامها في عملية إنشاء الصورة.
- مقياس الإرشاد: يتحكم في مدى تشابه الصورة الناتجة مع الوصف المقدم.
- البذور: لإنشاء ضوضاء عشوائية أولية.
كيفية الاستخدام
- تحميل النموذج: اضغط على الزر لتحميل النموذج، وسيتم تخزينه في ذاكرة المتصفح.
- تعديل الإعدادات: بعد تحميل النموذج، ستصبح جميع الإعدادات قابلة للتعديل.
- إنشاء الصورة: اضغط على زر التشغيل لإنشاء الصورة.
نصائح عملية
- تأكد من أنك تستخدم أحدث إصدار من Chrome Canary للحصول على أفضل أداء.
- إذا واجهت أخطاء مثل "protobuf parsing failed"، افتح أدوات المطور وامسح بيانات الموقع.
- إذا كان لديك مشكلة في الذاكرة، حاول إعادة تحميل الصفحة أو المتصفح.
مقارنة مع الأدوات الأخرى
تتميز diffusers.js عن الأدوات الأخرى بفضل قدرتها على استخدام WebAssembly، مما يتيح لها التعامل مع نماذج أكبر وأكثر تعقيدًا. بينما قد تكون الأدوات الأخرى محدودة في هذا الجانب، فإن diffusers.js تقدم أداءً متفوقًا.
الأسئلة الشائعة
س: ماذا أفعل إذا واجهت مشكلة في الذاكرة؟
ج: حاول إعادة تحميل الصفحة أو المتصفح.
س: كيف يمكنني تحسين جودة الصورة الناتجة؟
ج: يمكنك ضبط مقياس الإرشاد وعدد خطوات الاستدلال لتحقيق نتائج أفضل.
الخاتمة
إذا كنت تبحث عن أداة قوية لإنشاء الصور باستخدام الذكاء الاصطناعي، فإن diffusers.js هي الخيار المثالي. جربها اليوم وابدأ في استكشاف إمكانيات جديدة!
للحصول على آخر التحديثات والدروس.
هل أنت مستعد لتجربة diffusers.js؟ قم بتحميل النموذج وابدأ الآن!