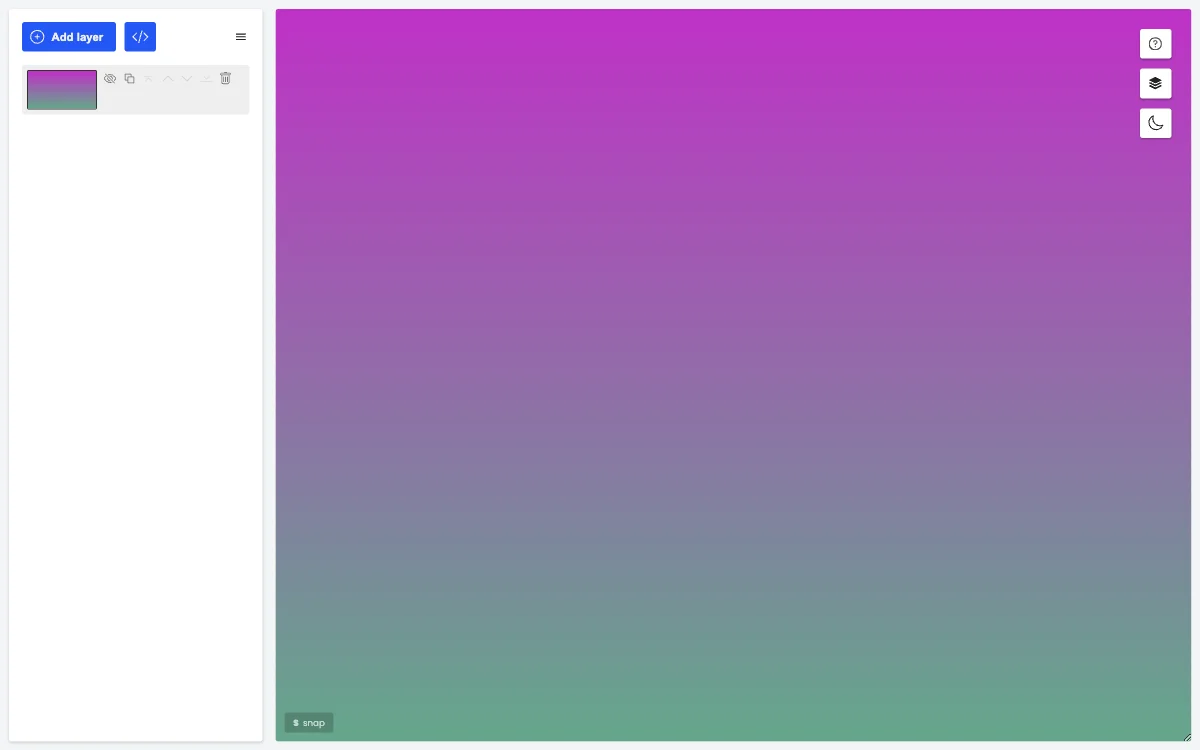
GradientGenerator ist eine innovative Anwendung, die es Designern und Entwicklern ermöglicht, CSS-Gradienten auf intuitive und effiziente Weise zu erstellen. Die Anwendung ist in vier Hauptbereiche unterteilt: die Gradientenliste, das Einstellungsfeld für Schichten, das Hauptbrett und die Bibliothek.
Die Gradientenliste befindet sich auf der linken Seite und zeigt alle Schichten an, die in einem Projekt verwendet werden. Hier können Benutzer die Reihenfolge der Schichten verwalten, sie löschen oder ihre Sichtbarkeit ein- und ausschalten. Eine unsichtbare Schicht wird bei der Generierung des endgültigen Codes nicht berücksichtigt. Durch Klicken auf eine Schicht wird das Einstellungsfeld am unteren Rand der Anwendung geöffnet.
Das Einstellungsfeld für Schichten bietet detaillierte Optionen zur Anpassung des Gradienten. Benutzer können den Gradiententyp festlegen, Einstellungen wie Größe, Wiederholbarkeit, Transparenz und Mischmodus anpassen sowie Punkte auf dem Gradienten-Schieberegler hinzufügen und verschieben. Es gibt auch Funktionen zum Schneiden des Gradienten, Festlegen von Volltonfarben und Kopieren von Farben zwischen Punkten.
Das Hauptbrett dient zur visuellen Gestaltung des Gradienten. Hier können Benutzer den Fokuspunkt, die Richtung und die Position des Gradienten festlegen. Verschiedene Modi ermöglichen es, zwischen der Bewegung des Mittelpunkts, der Rotation des Gradientens und der Aktivierung eines Rasters zu wechseln.
Die Bibliothek bietet eine Möglichkeit, Arbeiten zu speichern und zu verwalten. Benutzer können ihre aktuellen Arbeiten in der Bibliothek speichern, Elemente aus der Bibliothek in ihre aktuelle Arbeit einfügen und die Bibliothek verwalten, einschließlich dem Hinzufügen neuer Gruppen und dem Importieren/Exportieren von Elementen.
GradientGenerator vereinfacht den Prozess der Gradientenerstellung durch eine benutzerfreundliche Oberfläche und leistungsstarke Funktionen, die es Benutzern ermöglichen, ihre kreativen Ideen effizient umzusetzen.