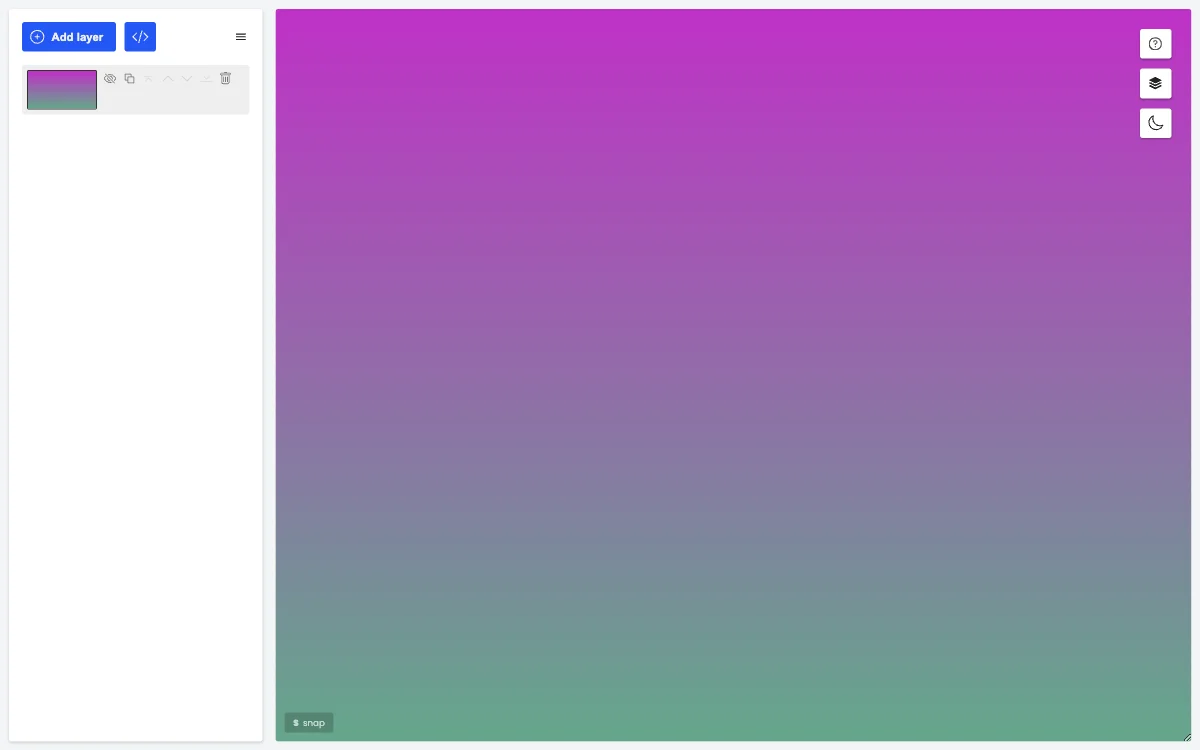
GradientGenerator es una aplicación avanzada diseñada para simplificar la creación de gradientes CSS. Con una interfaz intuitiva, los usuarios pueden gestionar múltiples capas de gradientes, ajustar sus configuraciones y visualizar los cambios en tiempo real. La aplicación se divide en cuatro secciones principales: la lista de gradientes, el panel de configuración de capas, el tablero principal y la biblioteca.
En la lista de gradientes, ubicada en el lado izquierdo, los usuarios pueden organizar, eliminar o ocultar capas según sea necesario. La visibilidad de una capa afecta directamente a la generación del código final, permitiendo un control preciso sobre el resultado.
El panel de configuración de capas aparece al seleccionar una capa específica. Aquí, los usuarios pueden definir el tipo de gradiente, ajustar su tamaño, repetibilidad, transparencia y modo de fusión, entre otros parámetros. La interacción con los controles es fluida, permitiendo ajustes mediante el teclado, el ratón o arrastrando los controles deslizantes.
El tablero principal ofrece una vista interactiva donde se puede establecer el punto focal, la dirección y la posición del gradiente. Las opciones disponibles varían según el tipo y tamaño del gradiente seleccionado. Además, los usuarios pueden alternar entre diferentes modos de visualización y activar una cuadrícula para un alineamiento preciso.
Finalmente, la biblioteca permite guardar y gestionar trabajos completos. Los usuarios pueden importar y exportar elementos, así como acceder a una biblioteca en línea para compartir y descubrir gradientes creados por otros. GradientGenerator es una herramienta esencial para diseñadores y desarrolladores que buscan optimizar su flujo de trabajo en la creación de gradientes CSS.