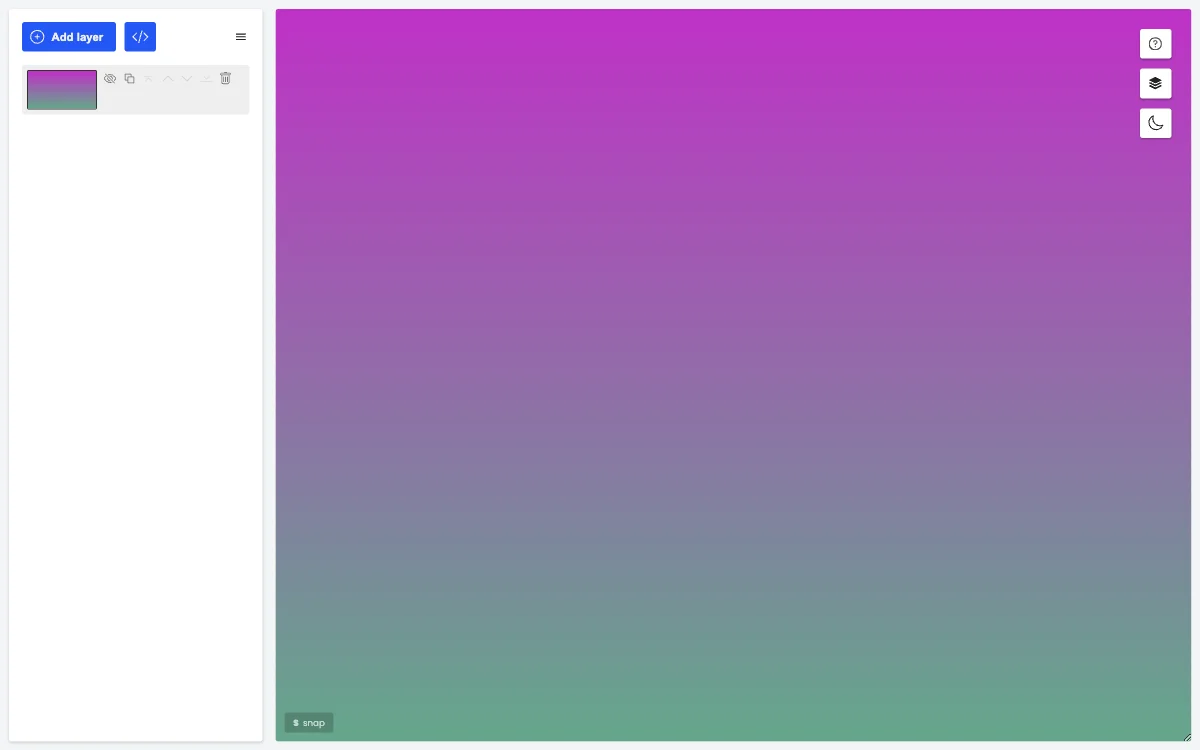
GradientGenerator est une application innovante conçue pour les développeurs et designers qui souhaitent créer des dégradés CSS de manière intuitive et efficace. L'application se compose de quatre sections principales : la liste des dégradés, le panneau des paramètres de couche, le tableau principal et la bibliothèque.
La liste des dégradés, située sur le côté gauche, permet aux utilisateurs de gérer l'ordre des couches, de les supprimer ou de désactiver leur visibilité. Une couche invisible ne sera pas prise en compte dans la génération du code final. En cliquant sur une couche, un panneau de paramètres apparaît en bas de l'application.
Le panneau des paramètres de couche offre une gamme d'options pour personnaliser le dégradé. Les utilisateurs peuvent définir le type de dégradé, ajuster la taille, la répétabilité, la transparence et le mode de fusion. Le curseur de dégradé, au cœur du panneau, permet d'ajouter et de déplacer des points de couleur avec précision. Des boutons supplémentaires offrent des fonctionnalités comme la sélection de points, la coupure du dégradé et la copie de couleurs.
Le tableau principal est l'espace où les utilisateurs peuvent définir le point focal, la direction et la position du dégradé. Les options disponibles varient selon le type et la taille du dégradé. Les modes de tableau peuvent être changés à l'aide de touches spécifiques ou de clics de souris, offrant une flexibilité dans la manipulation du dégradé.
Enfin, la bibliothèque sert de dépôt pour les travaux sauvegardés. Les utilisateurs peuvent ajouter des éléments à leur travail actuel sans supprimer les couches existantes, permettant une collaboration et une expérimentation continues. La bibliothèque en ligne offre la possibilité de partager et d'importer des éléments créés par d'autres utilisateurs, enrichissant ainsi la communauté de GradientGenerator.
Avec son interface utilisateur conviviale et ses fonctionnalités puissantes, GradientGenerator est un outil indispensable pour quiconque souhaite explorer les possibilités infinies des dégradés CSS.