Three.js est une bibliothèque puissante en JavaScript pour la création d'expériences 3D. Elle offre de nombreuses fonctionnalités pour les développeurs qui souhaitent créer des graphiques 3D interactifs. Avec Three.js, vous pouvez créer des scènes 3D complexes, gérer des objets, des matériaux, des lumières et des caméras. Les exemples et la documentation fournis sont extrêmement utiles pour comprendre et maîtriser les fonctionnalités de la bibliothèque. Que ce soit pour des projets de jeux, d'applications web 3D ou de visualisations, Three.js est un outil incontournable. Son communauté active sur des plateformes telles que Discord, Twitter et le forum permet aux utilisateurs de partager des idées, de poser des questions et de s'entraider. De plus, le code source est disponible sur GitHub, facilitant la contribution et l'amélioration de la bibliothèque. En bref, Three.js ouvre de nombreuses possibilités pour la création d'expériences 3D innovantes.

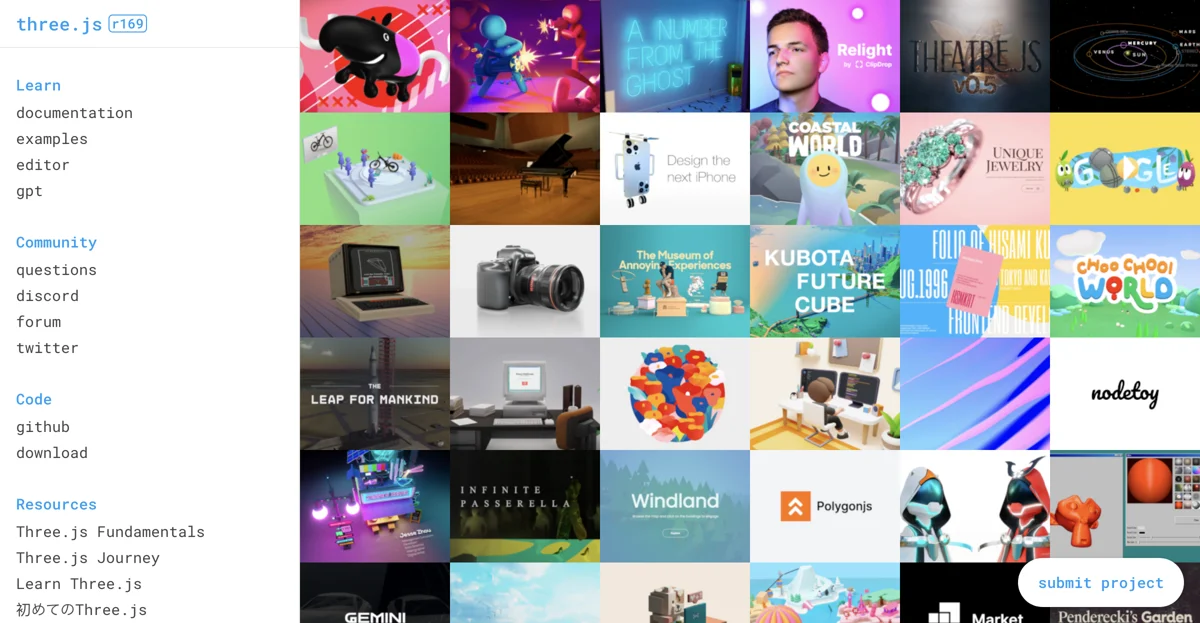
Three.js
Découvrez Three.js, la bibliothèque 3D en JavaScript pour créer des expériences visuelles impressionnantes.

Meilleures alternatives à Three.js
Atlas
Atlas est un outil AI pour créer du contenu 3D rapidement
ArchitectAI
ArchitectAI, c'est l'outil d'IA qui déchire pour le design d'architecture et d'intérieur, et qui vous fait gagner du temps!
Yellow
Yellow est un outil 3D AI pour les créateurs de jeux et d'univers numériques
Finch
Finch, l'outil d'architecture IA qui optimise vos créations
Unreal Engine
Unreal Engine, c'est l'outil de création 3D en temps réel hyper performant et adapté aux développeurs.
Getfloorplan
Getfloorplan, l'outil IA qui crée des plans d'étage 2D, 3D et des visites virtuelles pour tous
Pietra
Pietra est un outil de conception pour créer et varier en un clin d'œil.
openai/shap
openai/shap-e, c'est un outil de génération 3D à l'IA qui crée des objets en fonction du texte ou des images, c'est trop cool!
Babylon.js
Babylon.js, un moteur 3D web puissant avec plein de fonctionnalités
Spline
Spline, l'outil de conception 3D avec collab en temps réel
Alpha3D Générateur de Modèle d'IA
Alpha3D, le générateur d'IA 3D qui facilite la création 3D en un clin d'œil!
MagiScan
MagiScan est un scanner 3D alimenté par l'IA pour tous
Charmed
Charmed est un outil AI pour créer des maillages 3D, des matériaux et des animations.
CopernicAI
CopernicAI est un outil de génération d'univers 2+1D
Spline AI 3D Generation
Spline AI 3D Generation utilise l'IA pour transformer des idées en modèles 3D à partir de textes et d'images.
SketchUp
SketchUp est un logiciel de modélisation 3D qui permet de donner vie à vos concepts les plus fous et de réimaginer ce qui est possible.
MetaBrix
MetaBrix est une plateforme alimentée par l'IA pour créer des avatars 3D conversationnels en quelques minutes, idéale pour les jeux, la réalité étendue et le marketing.
Immersity AI
Immersity AI est une plateforme alimentée par l'IA qui transforme les images et vidéos 2D en expériences 3D immersives.
Kaedim
Kaedim est une plateforme alimentée par l'IA pour la création de contenu 3D à la demande, permettant aux développeurs de jeux de produire des graphismes époustouflants et de livrer 10 fois plus vite.
Customuse
Customuse est une plateforme IA qui permet de créer des modèles 3D professionnels et des lentilles AR gratuitement.
VRoid Studio
VRoid Studio est un logiciel de création de personnages 3D intuitif et adaptable, facile à utiliser pour tous.