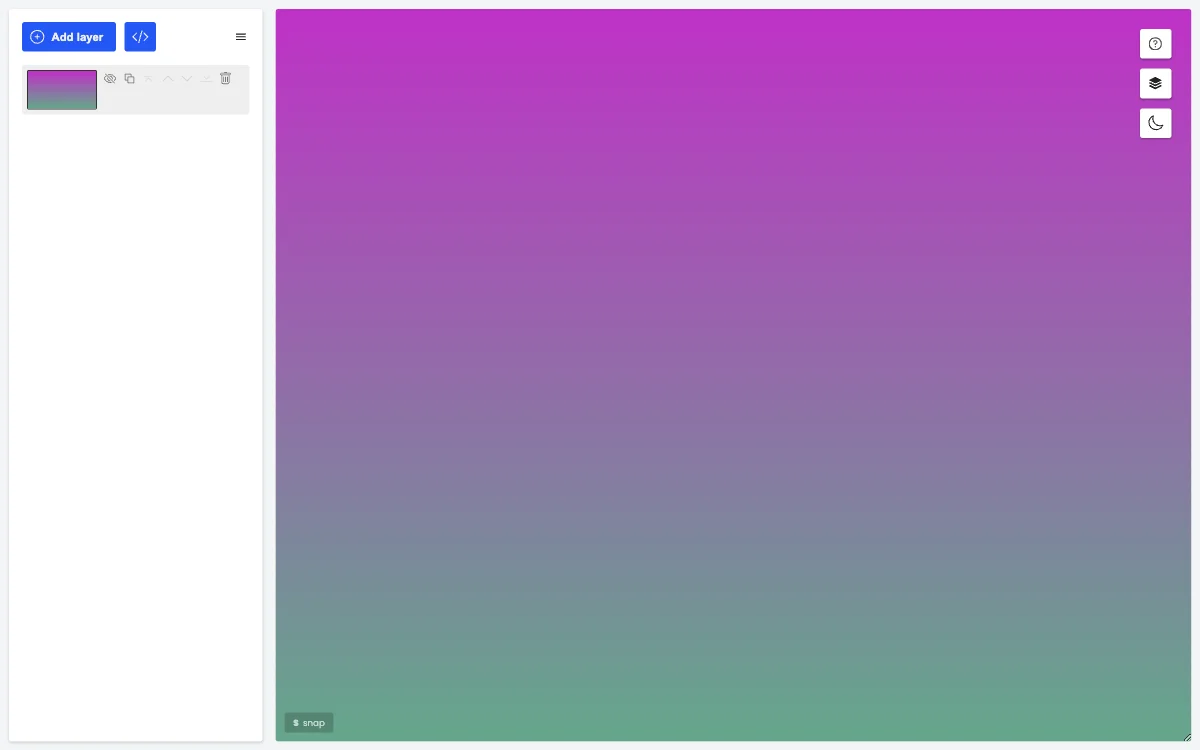
CSS Gradient Generator è un'applicazione utile per creare gradient personalizzati. A sinistra dell'applicazione c'è la lista dei gradient, dalla quale si possono gestire l'ordine, eliminare e disattivare la visibilità delle layer e scaricare il codice finale se c'è almeno una layer. Cliccando su una layer, appare il pannello delle impostazioni per impostare il tipo di gradient e modificare valori. Sulla tavola principale, dopo aver selezionato una layer, si può impostare il punto focale, la direzione e la posizione del gradient con le chiavi. Inoltre, c'è la libreria per memorizzare i lavori salvati. Si può salvare il lavoro attuale, aggiungere elementi dalla libreria, gestirla, importare ed esportare elementi, aprire una libreria online per aggiungere elementi di altri utenti e condividere il proprio lavoro. In definitiva, è un ottimo strumento per sviluppatori e designer web.

CSS Gradient Generator
CSS Gradient Generator è un'applicazione utile per la creazione e gestione dei gradient CSS. Offre diverse funzionalità come la gestione delle layer, le impostazioni dei gradient e la possibilità di salvare e condividere i lavori. Conosciamo i dettagli di questa applicazione.

Migliori alternative a CSS Gradient Generator
remove.bg
remove.bg è uno strumento AI che rimuove automaticamente gli sfondi dalle immagini, ed è gratis!
Sticker.Show
Sticker.Show è un fico generatore di stickers AI con tante opzioni
Fancy Text Generator
Fancy Text Generator creates unique text effects for users
Bannerbear
Bannerbear è un potente strumento per generare immagini e video
Creatore di Coperte Personalizzate
Il Creatore di Coperte Personalizzate ti permette di creare coperte uniche
WebsiteColorsAI
WebsiteColorsAI è uno strumento AI per ottenere colori di siti web
SvgTrace
SvgTrace è un tool AI che rende semplici le conversioni SVG. Trasforma le tue immagini in SVG stratificati e migliora la qualità con l'upscaling!
AI App Icon Generator
L'AI App Icon Generator è il top per creare icone d'app mozzafiato in un attimo
SneakerLogoAi
SneakerLogoAi è un'intelligenza artificiale che crea loghi di sneaker unici
TeeAI
TeeAI è un servizio di design di T-Shirt alimentato dall'AI
LogoGen
LogoGen è un potente generatore di loghi AI che ti fa risparmiare tempo e denaro.
AI App Icons
AI App Icons genera icone di app straordinarie per gli utenti
MovieAIPoster
MovieAIPoster è un generatore di poster cinematografici alimentato dall'AI
AI Style Transfer e Filter Tools
L'AI Style Transfer e Filter Tools danno un tocco speciale alle tue foto e video
SketchMe.App
SketchMe.App è un generatore di profili AI che crea illustrazioni uniche
Generatore di Infografica AI
Il Generatore di Infografica AI crea infografiche accattivanti in un click!
Emblify
Emblify AI crea contenuti visivi fighissimi per i brand
StampJam
StampJam è un creatore di timbri online potenziato dall'AI con funzionalità varie.
Flowity AI
Flowity AI è un potente strumento di sviluppo software che offre numerosi vantaggi
Flowstep
Flowstep è uno strumento di design potenziato dall'AI che ti aiuta a creare artefatti di design 10 volte più velocemente.
Harmony
Harmony è un tool di animazione AI che rende la creazione di animazioni un gioco da ragazzi!