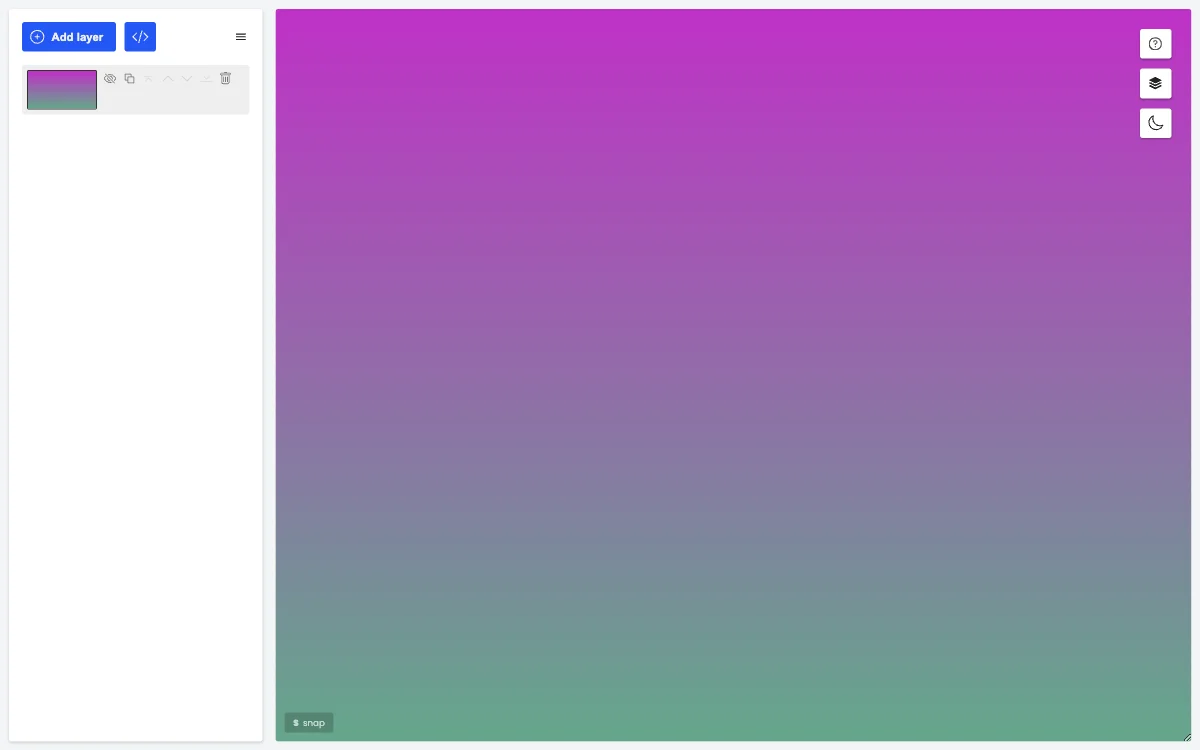
GradientGeneratorは、ウェブデザイナーや開発者がCSSグラデーションを簡単に作成できるように設計されたAIツールです。このアプリケーションは、4つの主要部分で構成されています。左側にはレイヤーリストがあり、少なくとも1つのレイヤーが存在する場合、ボタンをクリックして最終的なコードをダウンロードすることができます。このパネルでは、レイヤーの順序を管理したり、削除したり、可視性を切り替えたりすることができます。特定のレイヤーをクリックすると、アプリケーションの下部に設定パネルが表示されます。
設定パネルでは、グラデーションのタイプを設定するボタンや、サイズ、繰り返し、全体の透明度、ブレンドモードなどの設定を開くボタンがあります。入力値を変更するには、タイピング、マウスホイールの使用、またはフィールドをクリックしてカーソルを上下にドラッグします。パネルのタイトルの横にはアイコンがあり、クリックするとメニューが表示され、特定のレイヤーの設定を他のレイヤーに適用することができます。
メインボードでは、レイヤーの焦点、グラデーションの方向、およびグラデーションの位置を設定することができます。これらのオプションは、特定のグラデーションのタイプとサイズに応じて利用可能です。ライブラリは、保存された作品を保存するために使用されます。少なくとも1つのレイヤーを作品に追加すると、現在の作品全体をライブラリに保存することができます。ライブラリリストのアイテムをクリックすると、そのレイヤーが現在の作品に追加されます。