diffusers.js WebGPU デモ
はじめに
diffusers.jsは、最新のWebGPU技術を活用して、ブラウザ上での画像生成を可能にする強力なツールです。このデモでは、Stable Diffusion PipelineをJavaScriptに移植し、WebAssemblyを使用して高性能な画像生成を実現しています。ここでは、ツールの機能、使い方、よくある質問について詳しく説明します。
主な機能
- WebAssemblyサポート: 最新のChromeブラウザとExperimental WebAssemblyフラグが必要です。
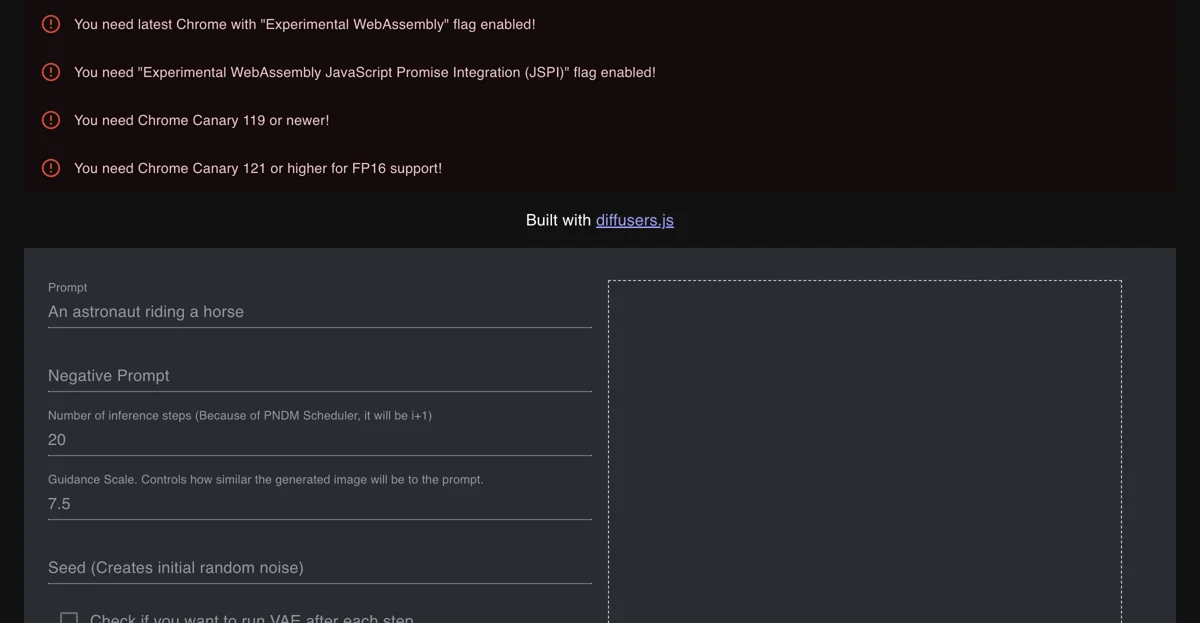
- 画像生成: プロンプトに基づいて画像を生成します。生成された画像は、プロンプトとの類似性を調整するためのガイダンススケールを使用します。
- カスタマイズ可能な設定: モデルをダウンロードすると、さまざまな設定が編集可能になります。
使用方法
- ブラウザの準備: Chrome Canary 119以上をインストールし、必要なフラグを有効にします。
- モデルのダウンロード: ボタンをクリックしてモデルをダウンロードします。モデルはブラウザのキャッシュに保存されます。
- 画像生成の実行: 設定を調整し、画像生成を開始します。
価格戦略
diffusers.jsはオープンソースであり、無料で利用できます。ユーザーは自分のプロジェクトにこのツールを統合することができます。
競合ツールとの比較
| ツール名 | 特徴 | 価格 |
|---|---|---|
| Tool A | 高速な生成 | 有料 |
| Tool B | 多機能 | 無料 |
| diffusers.js | WebGPU対応 | 無料 |
よくある質問
Q: protobuf parsing failedエラーが出た場合はどうすればいいですか?
A: DevToolsを開き、Application -> Storageに移動して「サイトデータをクリア」を押してください。
Q: sbox_fatal_memory_exceededエラーが出た場合はどうすればいいですか?
A: RAMが不足しています。タブまたはブラウザを再読み込みしてみてください。
結論
diffusers.jsは、ブラウザ上での画像生成を新たな次元に引き上げるツールです。興味がある方は、ぜひ試してみてください!
このツールを使って、あなたのクリエイティブなプロジェクトを次のレベルに引き上げましょう!