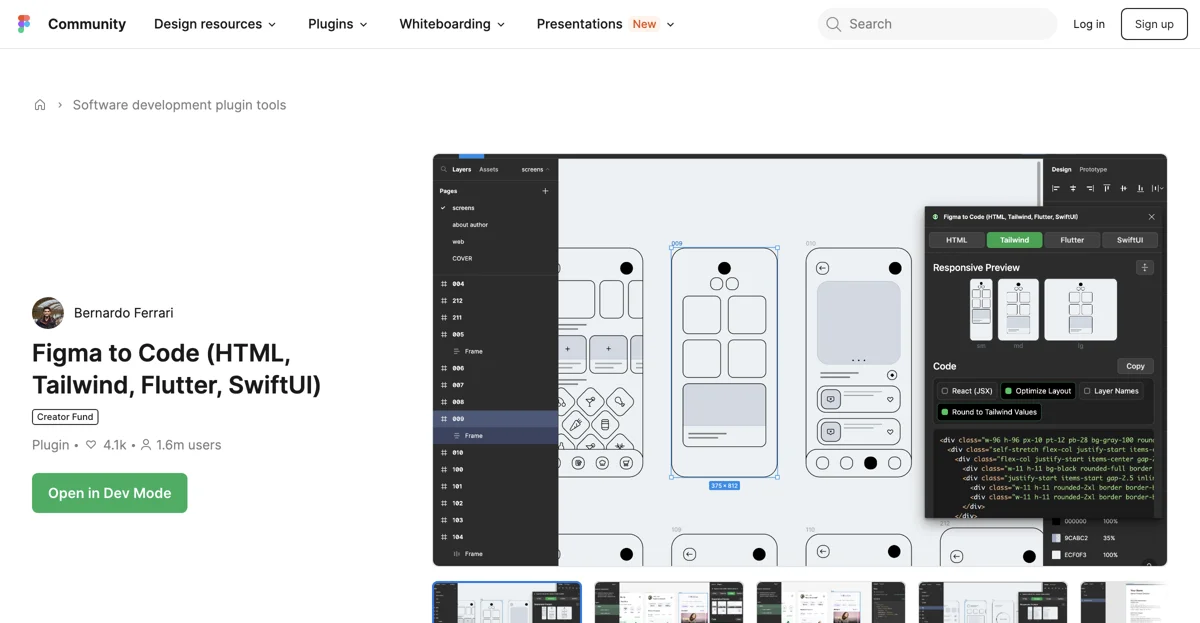
Figma to Code: HTML, Tailwind, Flutter, SwiftUI
Figma to Codeは、FigmaのレイアウトをHTMLやTailwind、Flutter、SwiftUIのレスポンシブなウェブページやモバイルアプリケーションに効率的に変換するためのプラグインです。デザインの整合性を保ちながら、変換プロセス中にレイアウトを自動的に最適化し、ワークフローをスムーズにします。
主な機能
- レスポンシブデザイン: Figmaのデザインをそのまま保ちながら、HTMLやTailwind、Flutter、SwiftUIに変換。
- オープンソース: 無料で利用でき、アプリ内購入はありません。
- コードの整合性: 最良のデザインとプログラミングの実践に従った正確でクリーンなコードを生成。
使用方法
- Figmaでデザインを作成します。
- プラグインを起動し、変換したいレイアウトを選択します。
- 出力形式を選択し、変換ボタンをクリックします。
- 生成されたコードをコピーして、プロジェクトに貼り付けます。
競合比較
Figma to Codeは、他のFigmaプラグインと比較して、以下の点で優れています:
- 自動レイアウト最適化: 他のツールでは手動で調整が必要な場合でも、Figma to Codeは自動で最適化します。
- ユーザーコミュニティ: TwitterやRedditでのフィードバックを通じて、ユーザーの意見を反映し続けています。
価格
Figma to Codeは完全に無料で、オープンソースです。最新の情報については、公式ウェブサイトを確認してください。
よくある質問
-
Q: このプラグインはどのように動作しますか?
A: Figmaのレイアウトを選択し、出力形式を選ぶことで、コードを生成します。 -
Q: 生成されたコードはどのように使用できますか?
A: 生成されたコードをコピーして、任意のプロジェクトに貼り付けて使用します。
結論
Figma to Codeは、デザインからコードへの変換を効率化するための強力なツールです。ぜひ試してみて、あなたのデザインプロセスを向上させてください!