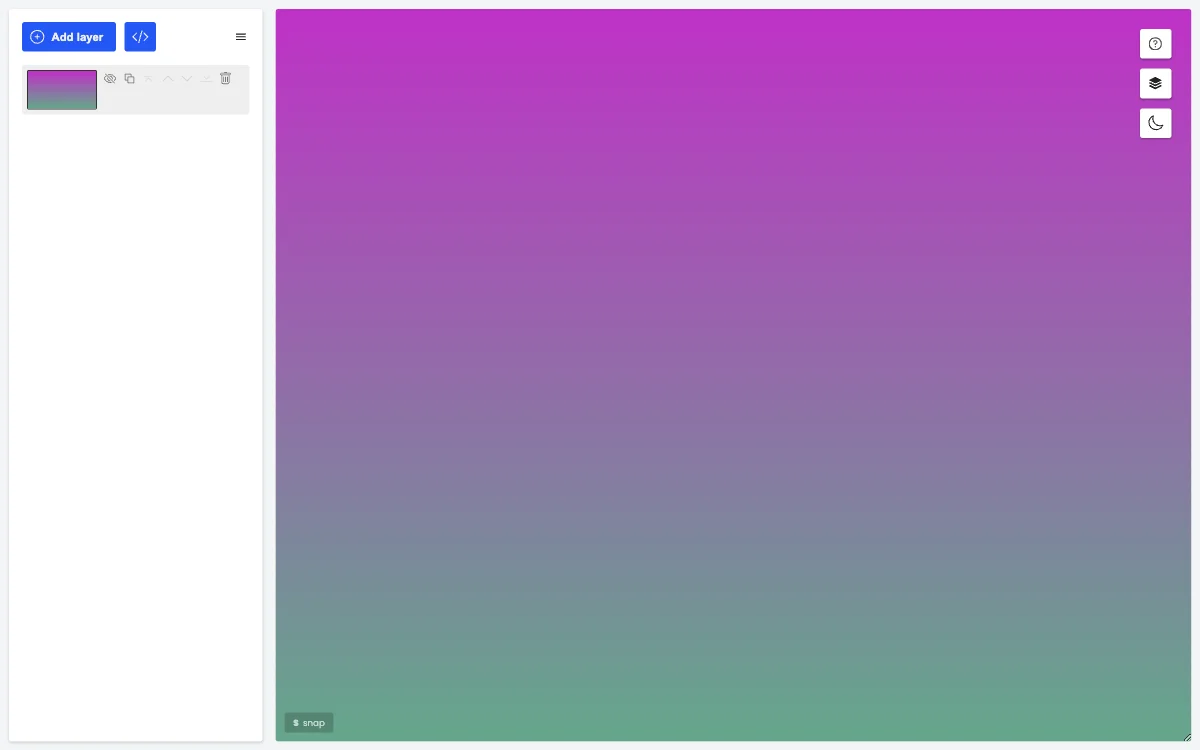
GradientGenerator는 웹 디자이너와 개발자를 위한 강력한 도구로, CSS 그라디언트를 생성하고 관리하는 과정을 단순화합니다. 이 애플리케이션은 4가지 주요 부분으로 구성되어 있습니다: 그라디언트 목록, 레이어 설정 패널, 메인 보드, 그리고 라이브러리입니다.
그라디언트 목록은 왼쪽에 위치하며, 사용자는 여기서 레이어의 순서를 관리하고, 삭제하며, 가시성을 조절할 수 있습니다. 레이어 설정 패널은 특정 레이어를 클릭할 때 하단에 나타나며, 그라디언트 유형 설정, 크기, 반복성, 투명도, 블렌드 모드 등을 조정할 수 있습니다. 메인 보드에서는 선택된 레이어의 초점, 그라디언트 방향 및 위치를 설정할 수 있습니다. 마지막으로, 라이브러리는 작업을 저장하고 관리하는 데 사용됩니다.
GradientGenerator는 사용자 친화적인 인터페이스와 다양한 기능을 통해, 복잡한 CSS 그라디언트를 쉽게 생성하고 관리할 수 있도록 지원합니다. 이 도구는 웹 디자인 프로젝트에서 시간을 절약하고, 창의적인 디자인을 구현하는 데 큰 도움이 됩니다.