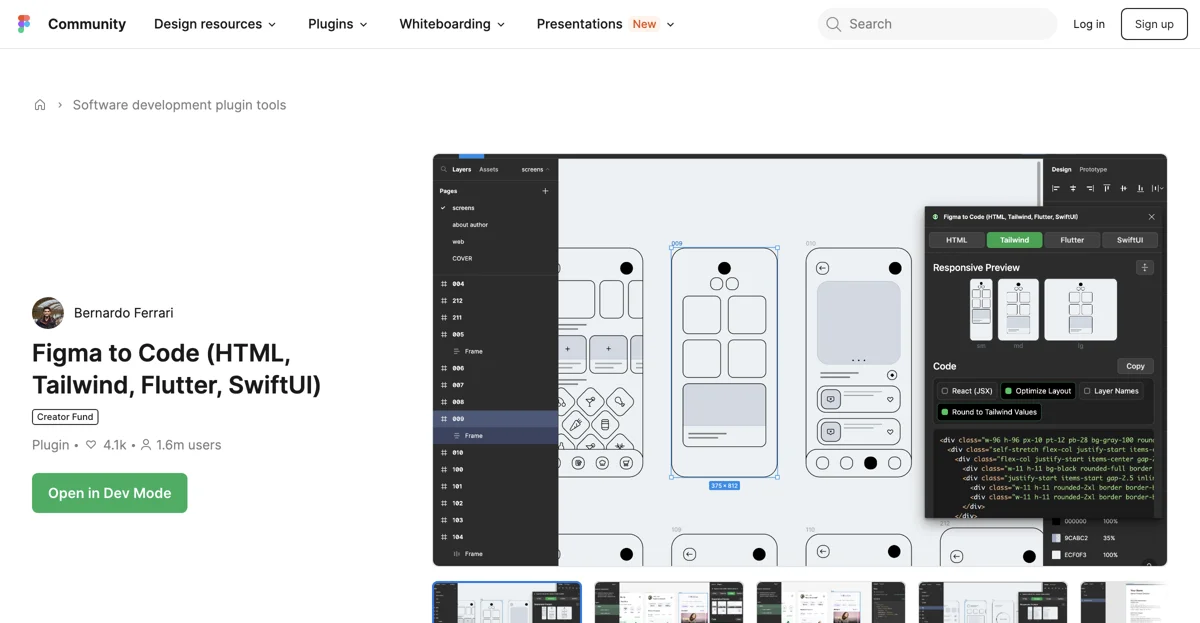
Figma naar Code (HTML, Tailwind, Flutter, SwiftUI)
Figma naar Code is een krachtige plugin die een naadloze conversie biedt van Figma-lay-outs naar meerdere programmeertalen en -frameworks. Het stelt gebruikers in staat om hun ontwerpen efficiënt om te zetten in responsieve webpagina's met HTML of Tailwind, en in mobiele applicaties met Flutter of SwiftUI. Tijdens het conversieproces wordt de integriteit van de oorspronkelijke ontwerpen behouden en worden de lay-outs automatisch geoptimaliseerd en uitgelijnd.
Een van de belangrijkste kenmerken van Figma naar Code is de mogelijkheid om nauwkeurige en schone code te genereren die voldoet aan de beste ontwerp- en programmeerpraktijken. Het is een gratis en open-source plugin, die gebruikers een kosteneffectieve oplossing biedt voor hun codegeneratiebehoeften. Gebruikers hebben verschillende ervaringen gedeeld en suggesties voor verbetering gegeven, waarbij onderwerpen zoals kleurverwerking, Tailwind-prefixinstellingen en codeoptimalisatie naar voren komen.
De plugin gaat ook in op veelvoorkomende bezorgdheden, zoals de codegeneratie voor complexe componenten en de behandeling van specifieke ontwerpelementen zoals SVG-afbeeldingen. De maker is actief betrokken bij de gebruikersgemeenschap, reageert op feedback en werkt aan het verbeteren van de functionaliteit van de plugin.
Al met al is Figma naar Code een waardevolle tool voor ontwerpers en ontwikkelaars die de kloof tussen ontwerp en code willen overbruggen, waardoor tijd en moeite worden bespaard in het ontwikkelingsproces.