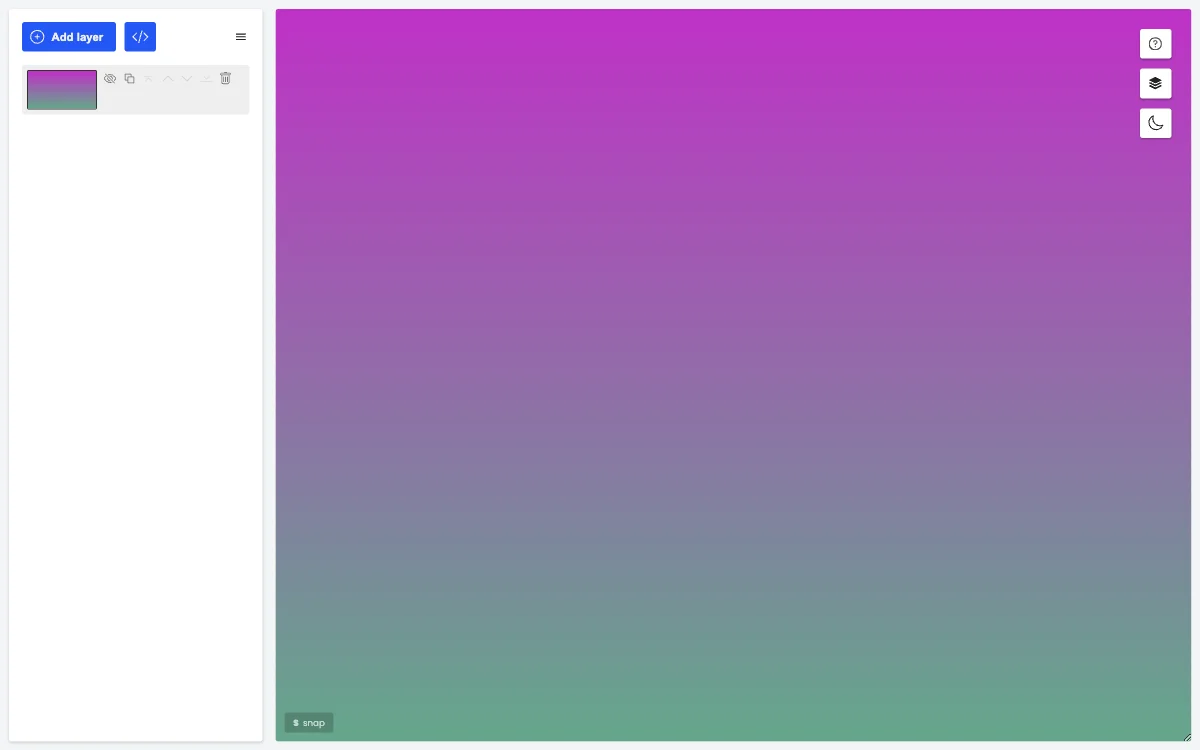
Hejka! CSS Gradient Generator to zajebista aplikacja składająca się z czterech głównych części. Z lewej strony mamy listę warstw. Jak jest choć jedna warstwa na tej liście, to można ściągnąć końcowy kod klikając odpowiedni przycisk. W tym panelu można zarządzać kolejnością warstw, usuwać je i włączać/wyłączać ich widoczność. Jak dana warstwa jest ustawiona jako niewidoczna, to nie będzie brana pod uwagę przy generowaniu kodu końcowego. Jak klikniesz warstwę, to w dolnej części ekranu pojawi się panel z ustawieniami. W lewym górnym rogu tego panelu są przyciski do ustawiania rodzaju gradientu. Obok jest przycisk, który otwiera panel z ustawieniami konkretnego gradientu, jak np. rozmiar, powtarzalność, całkowita przejrzystość, tryb mieszania itp. Można zmieniać wartości w polach wejściowych wpisując, używając kółka myszy albo klikając w pole i przeciągając kursor w górę albo w dół. Obok tytułu tego panelu jest ikona. Jak się ją kliknie, to pojawi się menu, w którym można między innymi zastosować ustawienia danej warstwy do innych warstw. Cały ten panel można przesuwać chwytając jego górną krawędź. Obok jest przycisk, który otwiera panel, w którym można automatycznie dodawać punkty do suwaka. Główną część tego panelu zajmuje suwak gradientu. Jak się kliknie dwa razy na dany punkt suwaka, to zostanie dodany nowy punkt. Punkty można przesuwać myszą albo klawiszami strzałek. Można też zaznaczyć więcej punktów używając klawisza Ctrl. W prawym górnym rogu, tuż nad suwakiem, są przyciski. Przyciskami można wybierać kolejny/poprzedni punkt na suwaku. Przyciskami można wyciąć gradient dla zaznaczonego punktu. To może być przydatne, jak się chce wyłączyć płynne przejście dla wybranych punktów. Przyciskami można ustawić jednolity kolor po lewej/prawej stronie dla zaznaczonych punktów. Do tego można włączyć tryb precyzyjny dla suwaka za pomocą przycisku. Jak się wybierze warstwę z lewego panelu, to na głównej planszy będzie można ustawić jej punkt skupienia, kierunek gradientu oraz pozycję gradientu. Te opcje są dostępne w zależności od rodzaju danego gradientu i jego rozmiaru. Te opcje są pokazane na dole głównej planszy. Można przełączać się między innymi trybami używając klawiszy (Q, W, E) pokazanych na dole planszy. Można też przełączać się między tymi trybami używając klawiszy myszy. Domyślnie lewy klawisz służy do przesuwania punktu środkowego gradientu, a prawy do obracania gradientu. Do tego można użyć klawisza S, żeby włączyć/wyłączyć tryb siatki i przyciągania. Biblioteka służy do przechowywania zapisanych prac. Żeby ją wyświetlić, trzeba kliknąć odpowiednią ikonę. Jak się do pracy doda przynajmniej jedną warstwę, to będzie można zapisać całą aktualną pracę do biblioteki. Jak się kliknie element na liście biblioteki, to jego warstwy zostaną dodane do aktualnej pracy bez usuwania żadnych warstw. Można kontynuować pracę nad swoją pracą i potem zapisać ją do biblioteki jako nowy element. W prawym górnym rogu biblioteki jest ikona menu. W tym menu są kilka opcji. Pierwsza opcja „zarządzaj biblioteką” pozwala na... zarządzanie biblioteką. Jak się ją włączy, to można dodawać nowe grupy, zmieniać nazwy istniejących grup albo przeciągać elementy między grupami. Import i eksport pozwalają na importowanie wybranych elementów z pliku i eksportowanie do pliku. Ostatnia opcja w tym menu pozwala na otwarcie biblioteki online. Z tego panelu można dodawać elementy stworzone przez innych użytkowników. Jak się chce udostępnić swoją pracę, to można skorzystać z dodatkowego formularza, który można otworzyć klikając link w tekście na górze panelu biblioteki online.

CSS Gradient Generator
CSS Gradient Generator to aplikacja, która pozwala łatwo tworzyć unikatowe gradienty z wieloma opcjami.

Najlepsze Alternatywy dla CSS Gradient Generator
Draft1.ai
Draft1.ai to generator diagramów AI, który błyskawicznie tworzy wizualnie atrakcyjne raporty i dokumenty, oszczędzając czas i ułatwiając komunikację.
Modyfi
Modyfi: platforma projektowa wspomagana AI, pozwalająca projektować, generować i animować bez ograniczeń.
Zyng AI
Zyng AI to narzędzie do automatyzacji edycji zdjęć masowych
Adobe Photoshop
Adobe Photoshop to potężne narzędzie do tworzenia grafiki i zdjęć
Pietra
Pietra to narzędzie do projektowania produktów, ułatwiające pracę zespołów
LogoAI
LogoAI - super narzędzie AI do tworzenia logo i brandingu
Prototyper
Prototyper to zajebiste narzędzie do projektowania UI zasilane AI, które ułatwia tworzenie.
Kreator logo Shopify
Kreator logo Shopify szybko tworzy profesjonalne loga
BrandBird
BrandBird to zajebisty edytor screenshotów, który robi zajebiste grafiki
Yoom
Yoom oferuje zaawansowane funkcje przechwytywania ruchu
Chroma AI
Chroma AI to narzędzie generujące gradienty w zależności od nastroju
Petalica Paint
Petalica Paint - narzędzie z AI do automatycznej koloracji obrazów
GPT Mate
GPT Mate to narzędzie do tworzenia tekstów w Figmie i FigJam
AI Image Background Remover
AI Image Background Remover automatycznie usuwa tło obrazów
GPTs.Fan
GPTs.Fan to miejsce dla projektantów GPTs, prezentujące ich kreatywność
Poster Generator
Poster Generator to tworzenie niestandardowych plakatów dla użytkowników
Affinity Designer
Affinity Designer to zajebiste oprogramowanie do grafiki wektorowej dla wszelkich projektów.
Designbold
Designbold tworzy niesamowite produkty cyfrowe dla użytkowników
Adflare.ai
Adflare.ai to platforma AI do tworzenia wspaniałych zdjęć produktów
Generator plakatów AI
Generator plakatów AI to potężne narzędzie, które tworzy niesamowite plakaty
Choosier
Choosier to narzędzie ułatwiające wybór obrazów