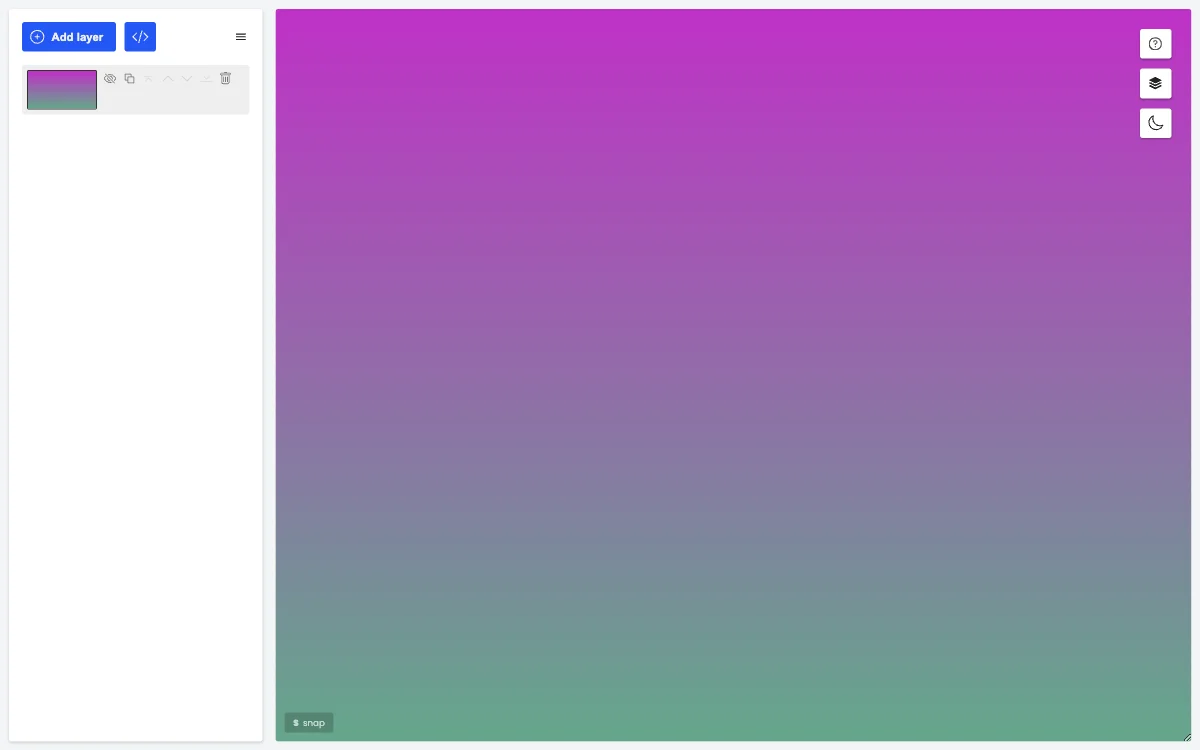
O GradientGenerator é uma aplicação avançada projetada para facilitar a criação e manipulação de gradientes CSS. Com uma interface dividida em quatro partes principais, os usuários podem gerenciar listas de gradientes, ajustar configurações de camadas, e visualizar o resultado final em um painel principal interativo.
Na lista de gradientes, localizada à esquerda, os usuários podem adicionar, reordenar, deletar e controlar a visibilidade das camadas. A visibilidade de uma camada afeta diretamente a geração do código final, permitindo um controle preciso sobre o design.
O painel de configurações de camadas, que aparece ao clicar em uma camada específica, oferece uma variedade de opções para personalizar o gradiente. Isso inclui a definição do tipo de gradiente, ajustes de tamanho, repetição, transparência e modo de mesclagem. A interatividade é aprimorada com a possibilidade de ajustar valores diretamente nos campos de entrada, seja digitando, usando a roda do mouse ou arrastando o cursor.
O painel principal exibe o gradiente selecionado, permitindo ajustes no ponto focal, direção e posição do gradiente. A navegação entre diferentes modos de edição é facilitada por atalhos de teclado e cliques do mouse, oferecendo uma experiência de usuário fluida e eficiente.
A biblioteca do GradientGenerator serve como um repositório para salvar trabalhos, permitindo que os usuários adicionem elementos de trabalhos anteriores sem perder o progresso atual. A gestão da biblioteca é intuitiva, com opções para criar novos grupos, renomear grupos existentes e mover itens entre grupos. Além disso, a funcionalidade de importação e exportação permite o compartilhamento de trabalhos com outros usuários, promovendo a colaboração e a inspiração.
Com o GradientGenerator, a criação de gradientes CSS torna-se uma tarefa simples e prazerosa, ideal para designers e desenvolvedores que buscam eficiência e precisão em seus projetos.