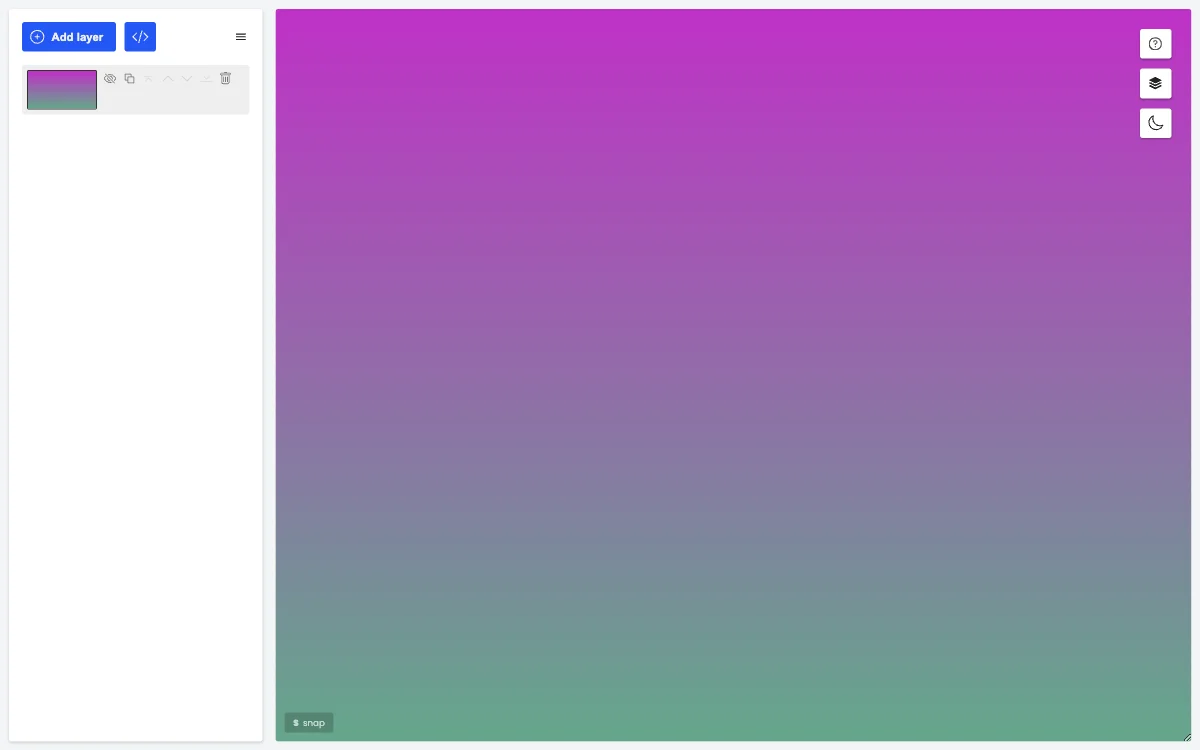
GradientGenerator представляет собой мощный инструмент для дизайнеров и разработчиков, позволяющий легко создавать и управлять CSS градиентами. Приложение разделено на четыре основные части: список градиентов, панель настроек слоя, главная панель и библиотека.
Список градиентов, расположенный на левой стороне, позволяет управлять слоями, включая их порядок, удаление и видимость. Невидимые слои не учитываются при генерации конечного кода. При выборе слоя внизу приложения появляется панель настроек, где можно задать тип градиента, его размер, повторяемость, прозрачность и режим смешивания.
Главная панель позволяет установить фокусную точку, направление и позицию градиента, в зависимости от его типа и размера. Переключение между режимами осуществляется с помощью клавиш Q, W, E или мыши.
Библиотека используется для хранения сохранённых работ. Добавление слоя позволяет сохранить текущую работу в библиотеку. Элементы из библиотеки могут быть добавлены к текущей работе без удаления существующих слоёв. В библиотеке также доступны функции управления группами, импорта и экспорта элементов, а также доступ к онлайн-библиотеке для обмена работами с другими пользователями.
GradientGenerator предлагает интуитивно понятный интерфейс и широкие возможности для создания уникальных CSS градиентов, делая процесс дизайна более эффективным и увлекательным.