Figma to Code: Превращение дизайна в код
Введение
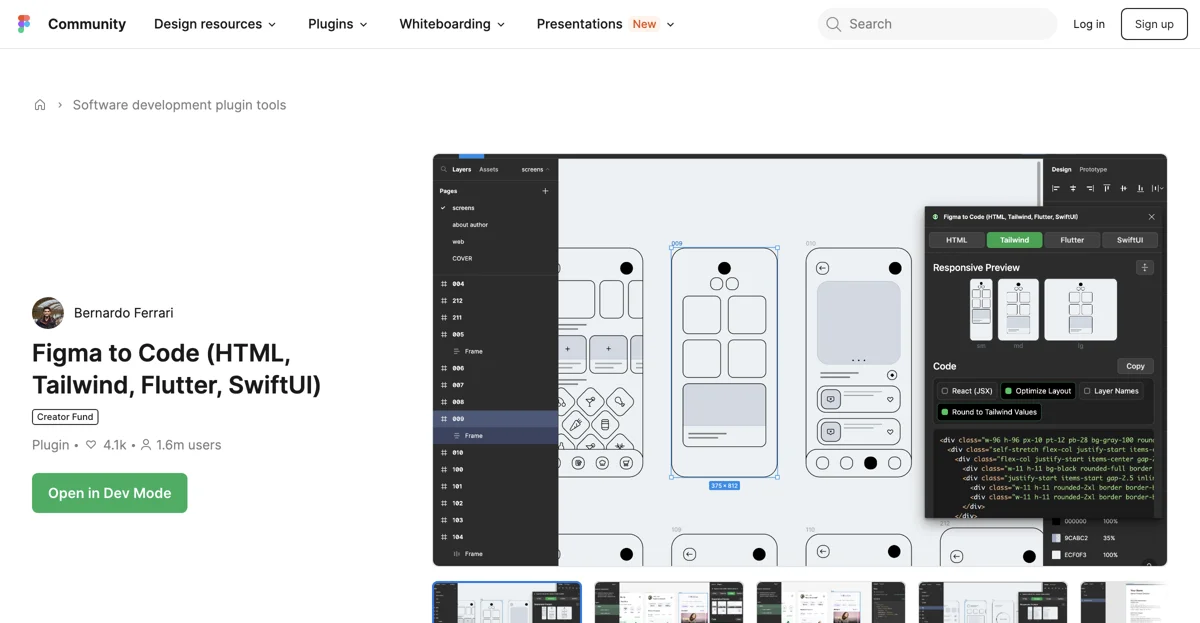
Figma to Code — это мощный плагин, который позволяет эффективно преобразовывать макеты Figma в адаптивные веб-страницы (HTML или Tailwind) или мобильные приложения (Flutter или SwiftUI). Этот инструмент оптимизирует и выравнивает макеты во время процесса конвертации, сохраняя целостность ваших оригинальных дизайнов.
Основные функции
- Конвертация в HTML и Tailwind: Легко преобразуйте ваши дизайны в чистый и точный код, соответствующий лучшим практикам дизайна и программирования.
- Поддержка Flutter и SwiftUI: Создавайте мобильные приложения, используя ваши Figma-дизайны.
- Открытый исходный код: Плагин бесплатен и не содержит встроенных покупок, что делает его доступным для всех.
- Автоматическая оптимизация: Плагин автоматически выравнивает и оптимизирует макеты, что упрощает ваш рабочий процесс.
Как использовать Figma to Code
- Установите плагин: Найдите Figma to Code в сообществе Figma и установите его.
- Выберите элементы: Выделите элементы дизайна, которые вы хотите конвертировать.
- Запустите плагин: Откройте плагин и выберите формат, в который хотите конвертировать (HTML, Tailwind, Flutter, SwiftUI).
- Скопируйте сгенерированный код: После завершения конвертации вы можете скопировать код и вставить его в ваш проект.
Преимущества использования Figma to Code
- Экономия времени: Сократите время на разработку, автоматически генерируя код из ваших дизайнов.
- Упрощение рабочего процесса: Устраните необходимость в ручном кодировании, позволяя сосредоточиться на более важных аспектах разработки.
- Поддержка сообщества: Плагин активно поддерживается, и вы можете делиться своими отзывами и предложениями по улучшению.
Сравнение с конкурентами
Figma to Code выделяется среди других инструментов благодаря своей открытости и отсутствию встроенных покупок. В отличие от некоторых платных решений, этот плагин предлагает пользователям полный доступ к функционалу без дополнительных затрат.
Часто задаваемые вопросы
- Каковы ограничения плагина? Хотя плагин очень полезен, он может не всегда генерировать идеальный код, особенно для сложных компонентов. Рекомендуется проверять и оптимизировать сгенерированный код.
- Где найти документацию? Документация доступна на странице плагина в сообществе Figma.
Заключение
Figma to Code — это отличный инструмент для дизайнеров и разработчиков, который значительно упрощает процесс преобразования дизайна в код. Попробуйте его уже сегодня и убедитесь, как он может улучшить ваш рабочий процесс! 🚀
Призыв к действию
Не упустите возможность оптимизировать свой процесс разработки! и начните создавать код из ваших дизайнов прямо сейчас!