ตัวอย่าง WebGPU ของ diffusers.js
แนะนำ
ตัวอย่าง WebGPU ของ diffusers.js เป็นเครื่องมือสุดล้ำที่ใช้เทคโนโลยี WebGPU ในการสร้างภาพตามคำสั่งที่ผู้ใช้ป้อนเข้าไป โดยแสดงให้เห็นถึงศักยภาพของเทคโนโลยีเว็บในด้านปัญญาประดิษฐ์ โดยเฉพาะการสร้างภาพ
ฟีเจอร์เด็ด
- รองรับ WebGPU: ใช้เทคโนโลยี WebGPU ที่ทันสมัยเพื่อประสิทธิภาพที่ดีกว่า
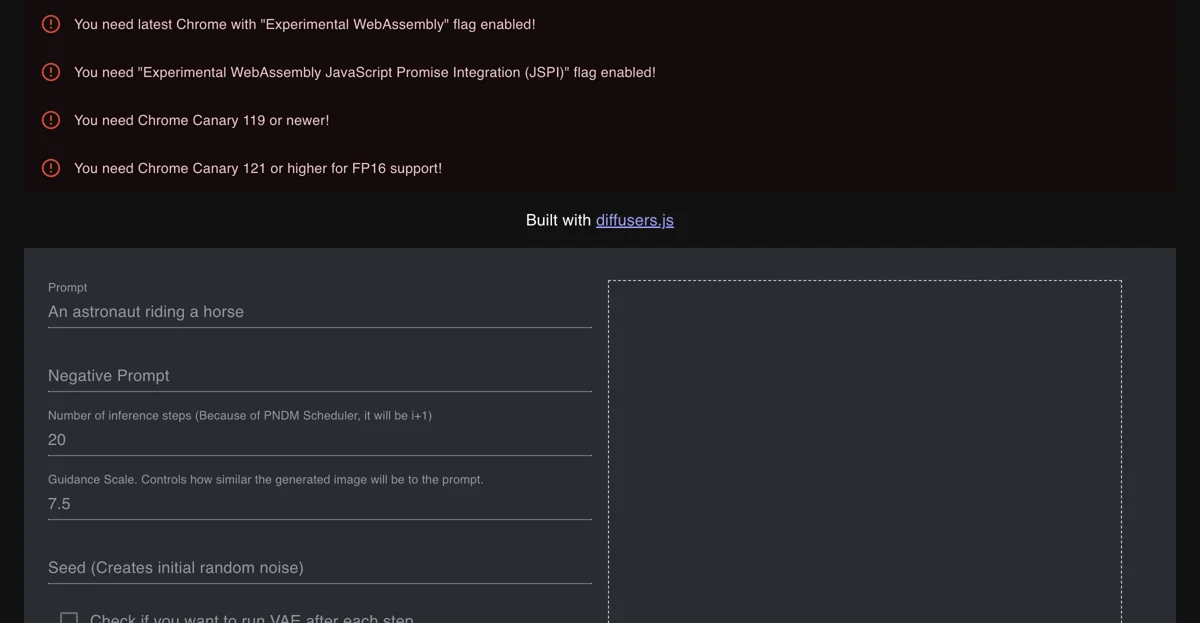
- สร้างจากคำสั่ง: ผู้ใช้สามารถป้อนคำสั่งเพื่อสร้างภาพที่ไม่ซ้ำใคร
- ปรับแต่งได้: ปรับค่าต่างๆ เช่น guidance scale และ seed เพื่อให้ได้ผลลัพธ์ตามต้องการ
การใช้งาน
- สร้างงานศิลป์: ศิลปินสามารถใช้เครื่องมือนี้ในการระดมความคิดและเห็นภาพแนวคิดต่างๆ
- พัฒนาเกม: นักพัฒนาเกมสามารถสร้างทรัพย์สินได้อย่างรวดเร็วตามธีมที่ต้องการ
- การศึกษา: เป็นเครื่องมือที่ดีสำหรับการสอนแนวคิด AI และเทคนิคการสร้างภาพ
ราคา
ตอนนี้ตัวอย่างนี้เปิดให้ใช้ฟรี ไม่มีค่าใช้จ่ายใดๆ ทำให้ผู้ใช้สามารถสำรวจฟีเจอร์ได้อย่างเต็มที่
การเปรียบเทียบ
เมื่อเปรียบเทียบกับเครื่องมือสร้างภาพแบบดั้งเดิม ตัวอย่าง WebGPU ของ diffusers.js ให้ประสิทธิภาพที่เร็วกว่าและประสบการณ์ที่มีปฏิสัมพันธ์มากกว่า ต่างจากเครื่องมือที่นิ่งๆ ตัวนี้ให้ผู้ใช้ปรับแต่งและเห็นผลลัพธ์ได้ทันที
เคล็ดลับขั้นสูง
- ลองใช้คำสั่งที่แตกต่างกันเพื่อดูว่าโมเดลตีความคำสั่งอย่างไร
- ใช้ guidance scale เพื่อควบคุมความใกล้เคียงของภาพที่สร้างกับคำสั่ง
สรุป
ตัวอย่าง WebGPU ของ diffusers.js เป็นก้าวที่สำคัญในเครื่องมือ AI บนเว็บ ที่ให้ผู้ใช้มีแพลตฟอร์มที่ทรงพลังในการสร้างภาพ ด้วยอินเตอร์เฟซที่ใช้งานง่ายและฟีเจอร์ที่หลากหลาย มันจึงเป็นทรัพยากรที่มีค่าไม่ว่าจะเป็นสำหรับศิลปิน นักพัฒนา หรือผู้ที่สนใจการศึกษา