Three.js – ไลบรารี 3D ด้วย JavaScript
Three.js คือไลบรารี JavaScript ที่เจ๋งมาก ช่วยให้การสร้างและแสดงกราฟิก 3D ในเบราว์เซอร์ทำได้ง่ายๆ ด้วย WebGL มันทำให้การเรนเดอร์ฉาก 3D ที่ซับซ้อนกลายเป็นเรื่องง่ายสำหรับนักพัฒนาทุกระดับ!
ฟีเจอร์เด็ดๆ
- รองรับ WebGL: ใช้พลังของ WebGL เพื่อกราฟิกที่มีประสิทธิภาพสูงสุด
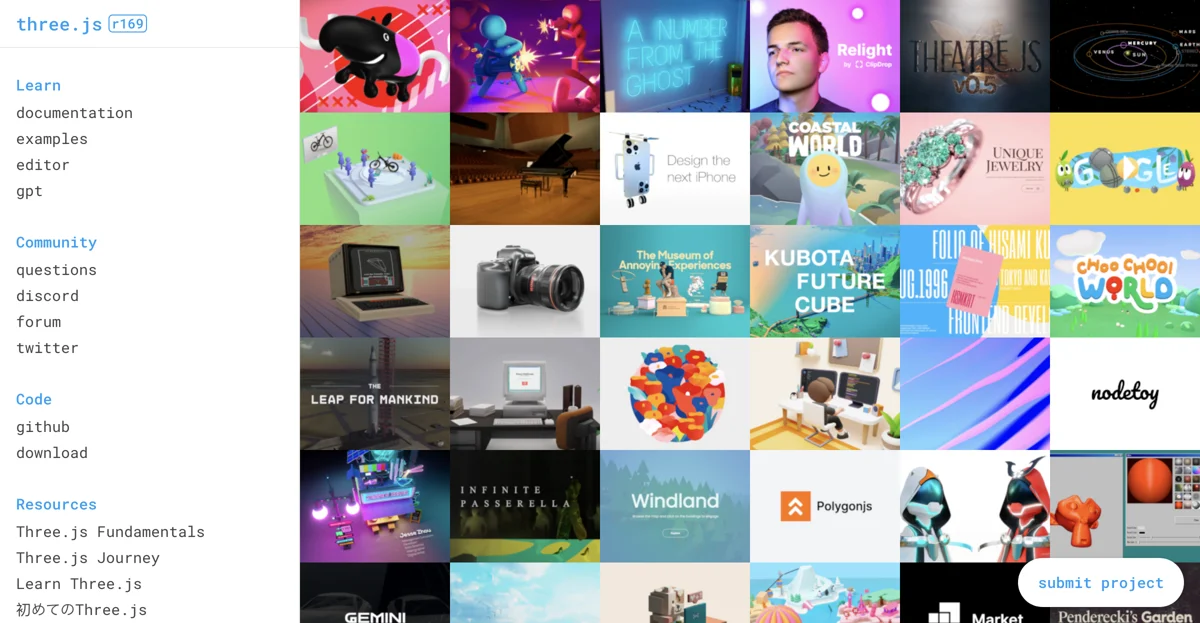
- ระบบนิเวศที่หลากหลาย: เข้าถึงตัวอย่างและเอกสารมากมายเพื่อช่วยให้คุณเริ่มต้นได้
- ชุมชนที่มีชีวิตชีวา: เข้าร่วมชุมชนที่น่าตื่นเต้นใน Discord และ GitHub เพื่อขอความช่วยเหลือและร่วมมือกัน
การใช้งาน
Three.js สามารถใช้ในหลายแอปพลิเคชัน เช่น:
- การพัฒนาเกม: สร้างสภาพแวดล้อม 3D ที่น่าหลงใหลสำหรับเกม
- การแสดงข้อมูล: แสดงข้อมูลที่ซับซ้อนในรูปแบบ 3D ที่มีปฏิสัมพันธ์
- การแสดงผลสถาปัตยกรรม: แสดงแบบจำลองสถาปัตยกรรมในลักษณะที่สมจริง
ราคา
Three.js เป็นโอเพ่นซอร์สและใช้ฟรี ทำให้เป็นตัวเลือกที่ดีสำหรับโปรเจกต์ทั้งส่วนตัวและเชิงพาณิชย์
เปรียบเทียบ
เมื่อเปรียบเทียบกับไลบรารีอื่นๆ อย่าง Babylon.js และ PlayCanvas, Three.js โดดเด่นด้วยเอกสารและการสนับสนุนจากชุมชนที่ยอดเยี่ยม ในขณะที่ Babylon.js มีฟีเจอร์ในตัวมากกว่า แต่ Three.js ให้ความยืดหยุ่นในการสร้างโซลูชันที่กำหนดเองได้มากกว่า
เคล็ดลับขั้นสูง
- เพิ่มประสิทธิภาพ: ใช้เทคนิคอย่าง Level of Detail (LOD) และการทำ Instancing เพื่อปรับปรุงประสิทธิภาพ
- สำรวจตัวอย่าง: เว็บไซต์ทางการของ Three.js มีตัวอย่างมากมายให้เรียนรู้และสร้างแรงบันดาลใจในโปรเจกต์ของคุณ
สรุป
Three.js เป็นเครื่องมือที่หลากหลายและทรงพลังสำหรับใครก็ตามที่ต้องการสร้างกราฟิก 3D บนเว็บ การสนับสนุนจากชุมชนและทรัพยากรที่หลากหลายทำให้มันเป็นตัวเลือกอันดับต้นๆ สำหรับนักพัฒนา
สำหรับข้อมูลเพิ่มเติม สามารถเข้าไปที่ .
จำนวนคำในบทความ
บทความนี้มีประมาณ 300 คำ.