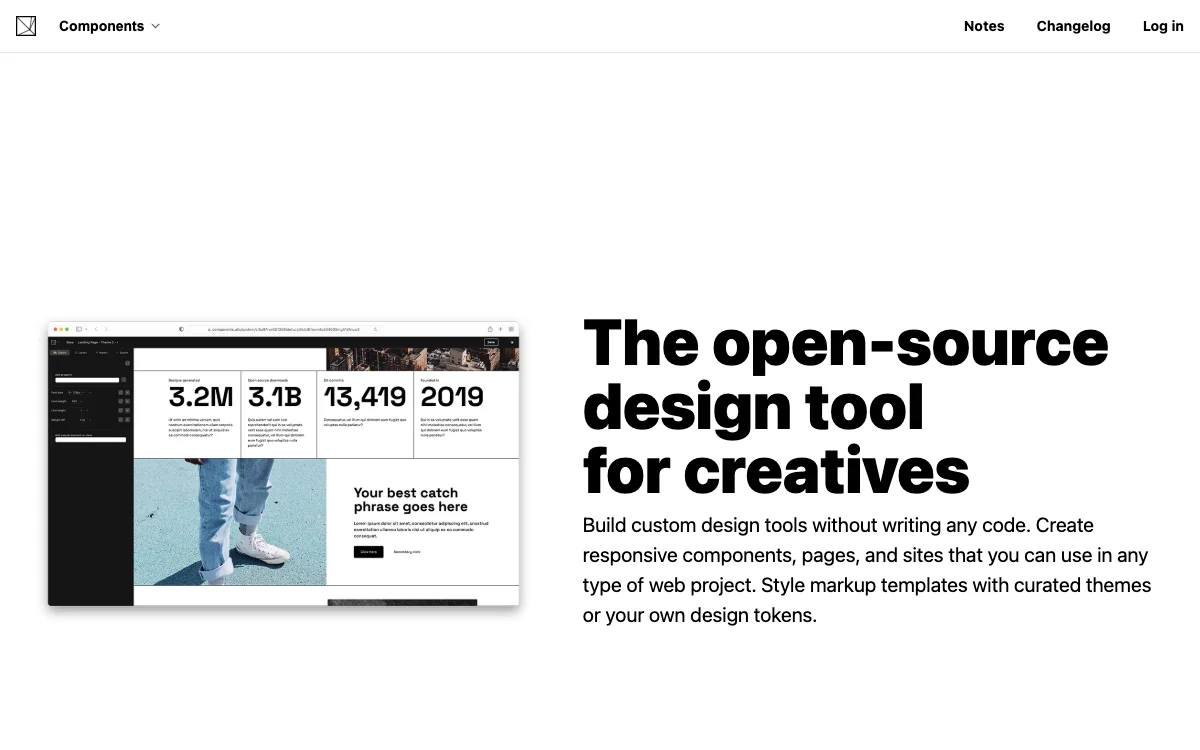
Components AI 是一个创新的开源设计工具,专为创意人员打造,旨在提供一种无需编写代码即可构建自定义设计工具的新方式。通过 Components AI,用户可以创建响应式组件、页面和站点,这些都可以用于任何类型的网页项目中。此外,Components AI 还允许用户使用精选主题或自己的设计标记来样式化标记模板。
Components AI 的 Studio 功能让用户能够视觉化地设计自定义设计工具、生成组件、页面和站点。用户可以导入或定义设计标记,用于所有设计中。此外,Components AI 还提供了专门工具,用于创建可访问的颜色系统、响应式类型比例、分层盒子阴影等。
通过 Markdown_ Publisher,用户可以生成样式和 markdown 语法高亮,自定义代码示例的外观。Color scales 功能提供了一个基于比例的调色板生成器,让用户能够预览颜色与常见 UI 的对比效果。
Components AI 还提供了一系列生成组件,用于 UI 和图形设计。用户可以浏览生成的设计,或使用参数控制轻松创建自己的设计。通过 Augment 功能,用户可以操作参数,直到设计达到理想状态。用户可以锁定喜欢的属性或属性组合,以找到自己的视觉语言。
此外,Components AI 支持多格式导出,包括 React、JS、JSON、JSX、SVG、PNG、HTML、CSS、CSS 自定义属性和 Sass。用户还可以一键发布,即时与同事或客户分享设计,进行展示或协作。发布托管网页时,还可以托管样式资产,如 JS、JSON 和 CSS。
Components AI 强调基于约束的设计,组件自动使用用户定义的品牌指南,同时保留随时使用自定义值覆盖的能力。通过主题导入,用户可以立即使用其视觉品牌。Components AI 还提供自动化的可访问性文档,快速视觉反馈循环,用于对比分数和可访问组合。
响应式主题功能让用户不仅为单一屏幕尺寸设计,还能轻松针对定义的断点值。管理响应式排版、布局和间距。Components AI 支持 1000 多种字体,包括完整的 Google 字体库和本地安装的任何字体。此外,Components AI 是第一个完全支持可变字体的设计工具,自动暴露所有自定义轴,让用户能够获得可变字体应有的精细控制。
用户还可以浏览精选的设计资产预设,进行自定义或用于设计中。Components AI 已被数千名创意人员使用,包括在探索响应式组件画廊中,这些组件易于定制。
通过主题导入功能,用户可以从现有网站的视觉品牌创建主题。Components AI 会解析用户的 CSS,提取颜色、排版、动效、阴影和间距值,用作设计标记。例如,用户可以访问 创建主题。
Components AI 提供模块化比例,用于颜色、排版、阴影和动效,优化用于设计数字界面。用户可以轻松修改或扩展以适应其品牌,并导出为 CSS、自定义属性、JS、JSON 或 Sass,用于任何类型的网页项目。
Components AI 的工作流程由生成设计驱动,包括 css.gui,一个不断增长的开源 CSS 视觉编辑器集合。用户还可以阅读年度回顾,了解过去一年的发展和亮点,或阅读与 Elliot Jay Stocks 的访谈,了解创意过程、运营标签和使用 Components AI 设计专辑封面的经验。
此外,Components AI 还提供了生成标志设计的简要介绍,以及计算主题:颜色的介绍,确保设计视觉可访问性。用户还可以使用 Studio 探索交互式和可编辑的示例,快速学习 CSS 如何为每个属性工作。
Components AI 提供免费试用,用户可以通过 Google 或电子邮件继续,Components AI 会通过电子邮件发送一键登录链接。已有账户的用户可以直接登录。