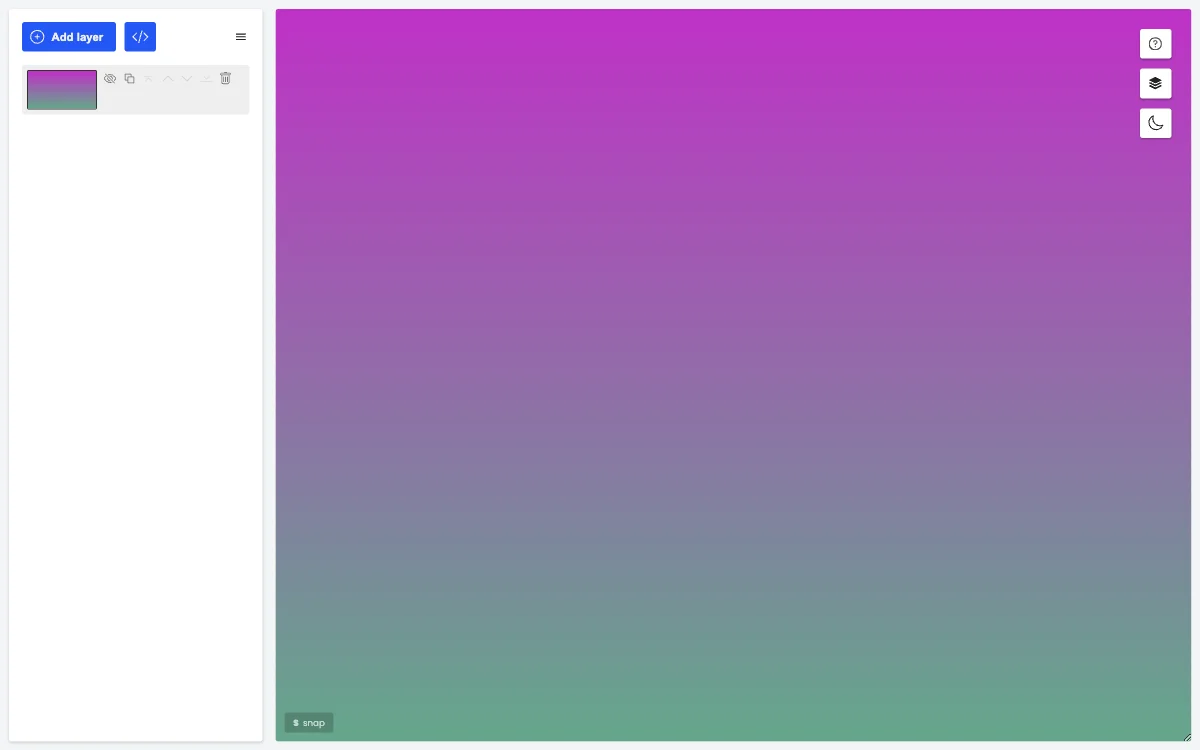
GradientGenerator 是一款创新的CSS渐变生成工具,它通过人工智能技术简化了渐变效果的创建和管理过程。该应用主要由四个核心部分组成:渐变列表、图层设置面板、主面板和库。
在渐变列表中,用户可以查看和管理所有图层。每个图层的可见性、顺序和删除操作都可以在此面板中完成。当图层被设置为不可见时,它不会影响最终代码的生成。点击图层后,底部会显示该图层的详细设置面板。
图层设置面板提供了丰富的选项,包括渐变类型的选择、渐变大小、重复性、整体透明度和混合模式等。用户可以通过输入、鼠标滚轮或拖动光标来调整这些设置。此外,面板还提供了快捷键操作,如复制/粘贴颜色、设置选定点的实心颜色等,极大地提高了操作效率。
主面板允许用户设置图层的焦点、渐变方向和位置。这些选项根据渐变类型和大小的不同而有所变化。用户可以通过快捷键或鼠标键在不同模式之间切换,如移动渐变中心点、旋转渐变等。
库功能允许用户保存当前工作,并在需要时重新加载。用户可以创建新的组、重命名现有组或在不同组之间拖动项目。此外,用户还可以导入和导出元素,以及访问在线库,分享自己的作品或使用其他用户创建的元素。
GradientGenerator 通过其直观的界面和强大的功能,为设计师和开发者提供了一个高效、灵活的渐变生成解决方案。无论是简单的线性渐变还是复杂的径向渐变,GradientGenerator 都能满足您的需求,让您的网页设计更加生动和吸引人。