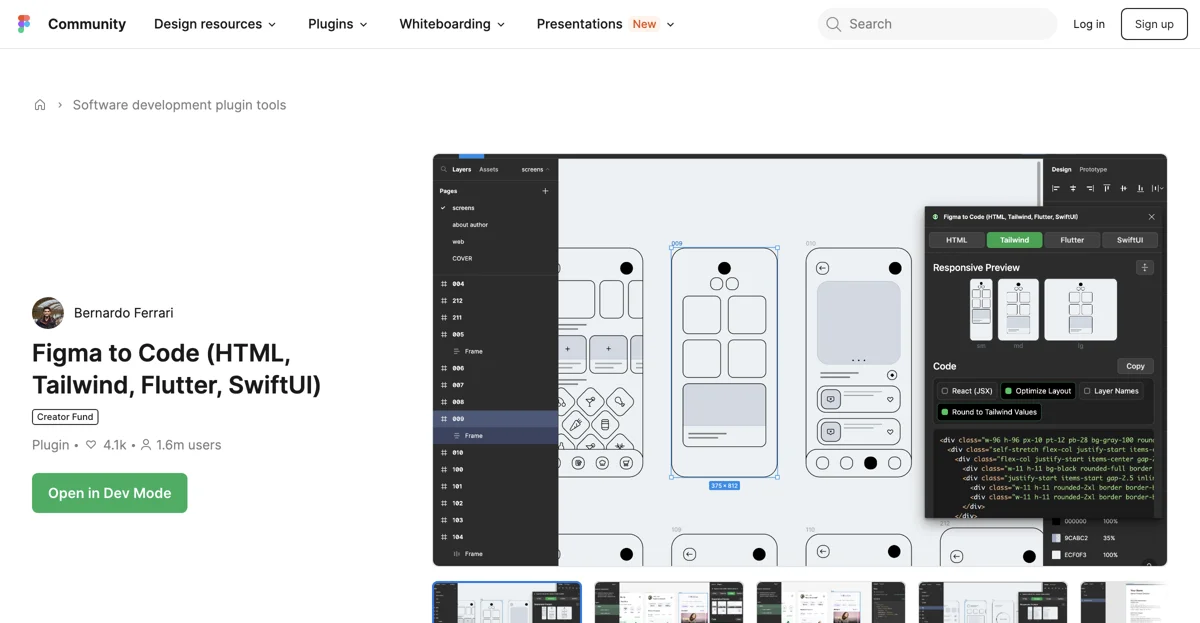
Figma to Code(HTML, Tailwind, Flutter, SwiftUI)是一款强大的工具,旨在帮助用户将 Figma 设计布局高效地转换为响应式网页(HTML 或 Tailwind)或移动应用(Flutter 或 SwiftUI)代码,同时保持原始设计的完整性。
这款插件的创新之处在于,它在转换过程中会自动优化和调整布局,无需用户手动干预,从而大大简化了工作流程。无论您是需要将设计转化为 HTML 代码以构建网页,还是希望生成 Flutter 或 SwiftUI 代码来开发移动应用,Figma to Code 都能为您提供准确且干净的代码,确保其符合最佳的设计和编程实践。
值得一提的是,Figma to Code 是免费且开源的,这意味着用户无需支付任何费用,并且可以自由地查看和修改代码,以满足自己的特定需求。此外,该插件还欢迎用户提出各种想法、建议和改进意见,以不断完善其功能和性能。
在实际使用过程中,用户们也提出了一些问题和建议。例如,有人提到在 Tailwind 中生成的颜色代码有时未能准确匹配 Figma 中自定义的颜色,希望能够得到改进。还有用户指出,在某些情况下,生成的代码可能存在不符合 HTML 标准的问题,如元素被赋予了固定的高度和宽度,导致代码在处理动态内容和移动设备适配方面存在不足。
尽管存在一些问题,但 Figma to Code 仍然是一款非常有潜力的工具。它为设计师和开发者之间的协作提供了更加便捷的桥梁,有助于将创意设计更快地转化为实际的代码实现。随着不断的改进和完善,相信这款工具将会在设计和开发领域发挥更加重要的作用。