diffusers.js WebGPU Demo
Willkommen zu unserem tiefen Einblick in die diffusers.js WebGPU Demo! Diese innovative Anwendung nutzt die neuesten Fortschritte in der WebAssembly-Technologie, um beeindruckende Bilder zu generieren. In diesem Artikel werden wir die wichtigsten Funktionen, die Nutzung und einige Tipps zur Fehlerbehebung erkunden.
Einführung
Die diffusers.js-Demo ist ein leistungsstarkes Tool, das auf der WebGPU-Technologie basiert. Es ermöglicht Entwicklern und Künstlern, Bilder direkt im Browser zu generieren, ohne auf serverseitige Ressourcen angewiesen zu sein. Dies eröffnet neue Möglichkeiten für kreative Anwendungen und interaktive Erlebnisse.
Kernfunktionen
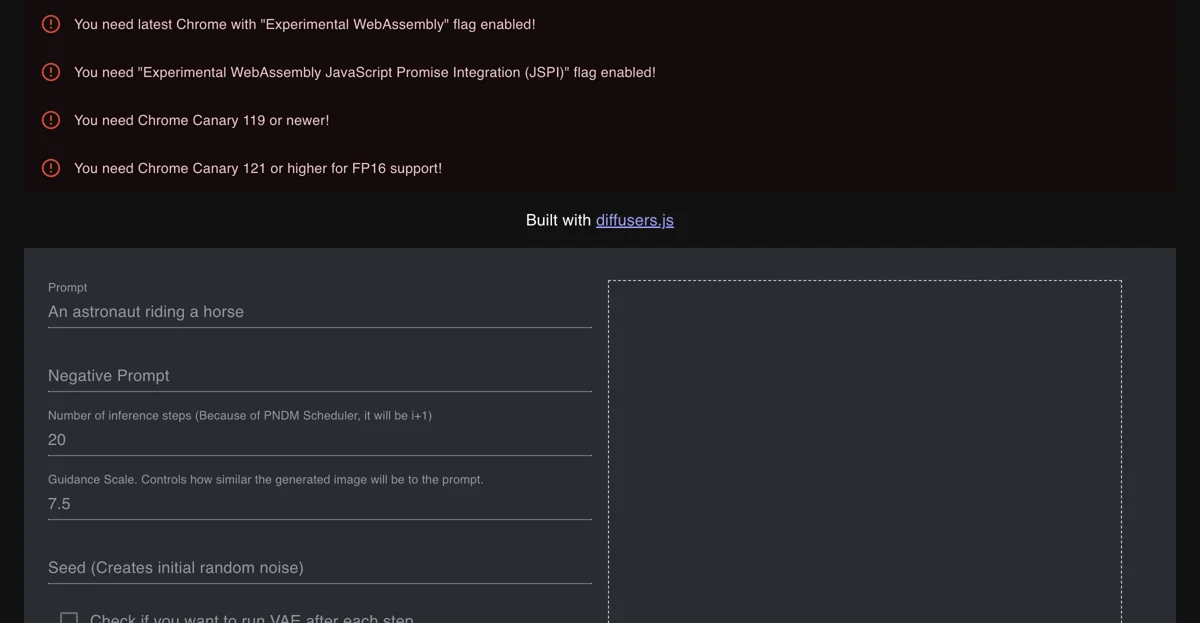
- WebAssembly Unterstützung: Um die Leistung zu maximieren, benötigt die Demo die neueste Version von Chrome mit aktivierten experimentellen WebAssembly-Flags.
- Benutzerfreundliche Oberfläche: Die Benutzeroberfläche ist intuitiv gestaltet, sodass Sie schnell mit der Bildgenerierung beginnen können.
- Einstellbare Parameter: Sie können verschiedene Parameter wie die Anzahl der Inferenzschritte, den Guidance Scale und den Seed anpassen, um die gewünschten Ergebnisse zu erzielen.
Nutzung
Um die diffusers.js WebGPU Demo zu verwenden, folgen Sie diesen Schritten:
- Stellen Sie sicher, dass Sie die neueste Version von Chrome Canary (mindestens Version 121) installiert haben.
- Aktivieren Sie die Flags für experimentelles WebAssembly und JavaScript Promise Integration.
- Laden Sie das Modell herunter, indem Sie auf die Schaltfläche klicken. Es wird im Cache Ihres Browsers gespeichert.
- Passen Sie die Einstellungen an und klicken Sie auf „RUN“, um das Bild zu generieren.
Tipps zur Fehlerbehebung
Hier sind einige häufige Probleme und deren Lösungen:
- Protobuf Parsing Failed: Öffnen Sie die Entwicklertools, gehen Sie zu „Application“ -> „Storage“ und drücken Sie „Clear site data“.
- sbox_fatal_memory_exceeded: Dies bedeutet, dass Ihr System nicht genügend RAM hat. Versuchen Sie, den Tab oder den Browser neu zu laden.
Fazit
Die diffusers.js WebGPU Demo ist ein aufregendes Tool für Entwickler und Künstler, das die Möglichkeiten der Bildgenerierung im Web revolutioniert. Probieren Sie es aus und erkunden Sie die kreativen Möglichkeiten, die es bietet!
Handlungsaufforderung
Sind Sie bereit, Ihre kreativen Projekte auf die nächste Stufe zu heben? Besuchen Sie die diffusers.js WebGPU Demo und beginnen Sie noch heute mit der Bildgenerierung!