Dynaboard AI: 혁신적인 소프트웨어 개발의 새로운 시대
✨ Dynaboard AI가 Figma와 함께합니다! 소프트웨어 개발의 복잡성을 줄이고, 생산성을 높이는 새로운 AI 기능을 소개합니다. 이 블로그에서는 Dynaboard AI의 주요 기능과 장점, 그리고 사용 방법에 대해 자세히 알아보겠습니다.
주요 기능
1. UI 생성
Dynaboard AI는 자연어로 데이터가 풍부한 UI와 폼을 빠르게 생성할 수 있습니다. 개발자들은 종종 데이터 중심 애플리케이션의 UI 구성 요소를 만드는 데 많은 시간을 소모합니다. Dynaboard AI를 사용하면 이러한 구성 요소가 자동으로 구성되고 배치되며 적절한 이름이 지정됩니다.
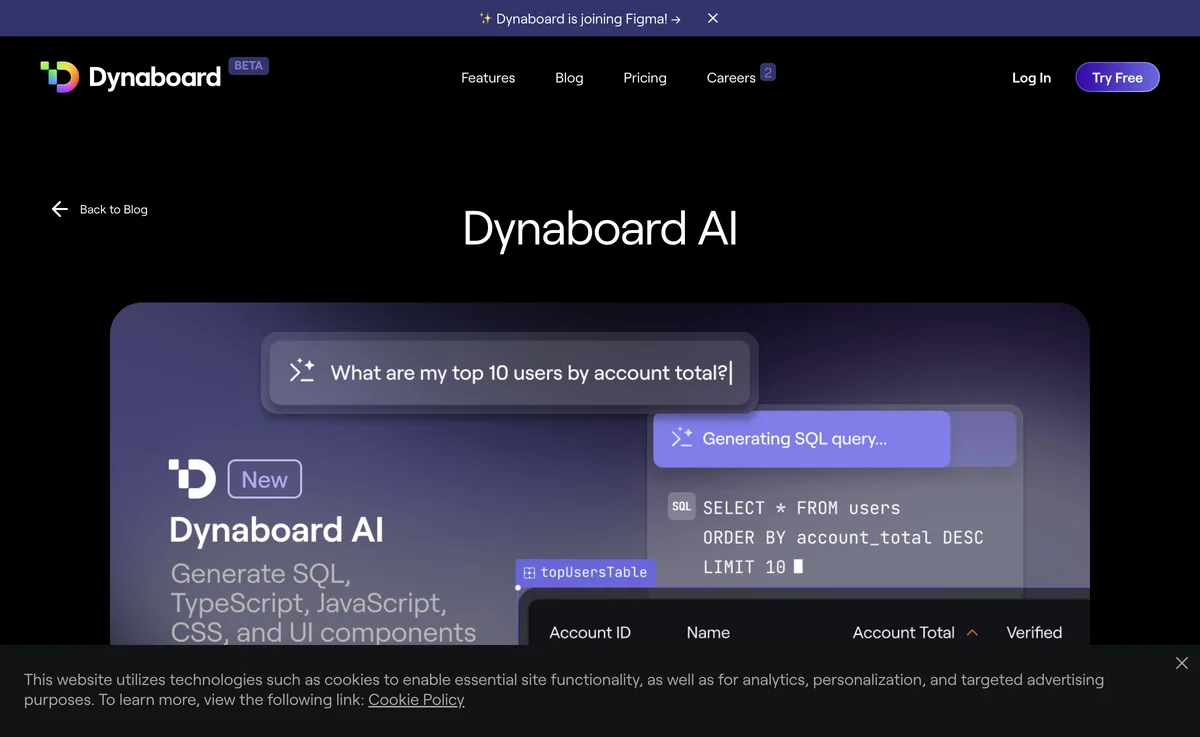
2. 코드 생성
Dynaboard AI는 TypeScript, JavaScript, SQL, CSS 코드를 생성할 수 있습니다. PostgreSQL, MySQL 또는 BigQuery 데이터베이스에 연결하여 SQL 생성을 시도해 보세요. 원하는 차트나 테이블을 쉽게 생성할 수 있습니다.
3. 코드 리팩토링
애플리케이션 내에서 코드와 쿼리를 업데이트할 수 있습니다. Dynaboard AI는 페이지, 기능, 구성 요소 및 데이터베이스 스키마를 인식하여 즉시 작업을 시작할 수 있습니다.
사용 예시
- UI 생성: 데이터베이스 레코드를 편집하거나 사용자 정보를 표시하는 폼을 생성할 수 있습니다.
- 코드 생성: “지난 90일 동안의 파트너 가입자 수의 히스토그램”을 요청하면 Dynaboard AI가 자동으로 차트를 생성합니다.
- 리팩토링: 기존의 쿼리를 업데이트하여 드롭다운 입력에 맞는 결과로 필터링할 수 있습니다.
가격 전략
Dynaboard AI는 무료로 사용해 볼 수 있는 옵션을 제공합니다. 최신 기능을 직접 체험해 보세요!
경쟁자 비교
Dynaboard AI는 기존의 저코드 플랫폼과 비교할 때, 더 직관적이고 강력한 AI 기능을 제공합니다.
자주 묻는 질문
- Dynaboard AI는 어떤 언어를 지원하나요? TypeScript, JavaScript, SQL, CSS를 지원합니다.
- 어떻게 시작하나요? Dynaboard 에디터에서 무료로 시작할 수 있습니다.
결론
Dynaboard AI는 소프트웨어 개발의 새로운 패러다임을 제시합니다. 지금 바로 무료로 사용해 보시고, 여러분의 피드백을 기다립니다! 🛠️
이제 여러분의 창의력을 발휘할 차례입니다! Dynaboard AI의 기능을 활용하여 새로운 애플리케이션을 만들어 보세요. 더 많은 AI 기능이 곧 출시될 예정이니, 기대해 주세요!