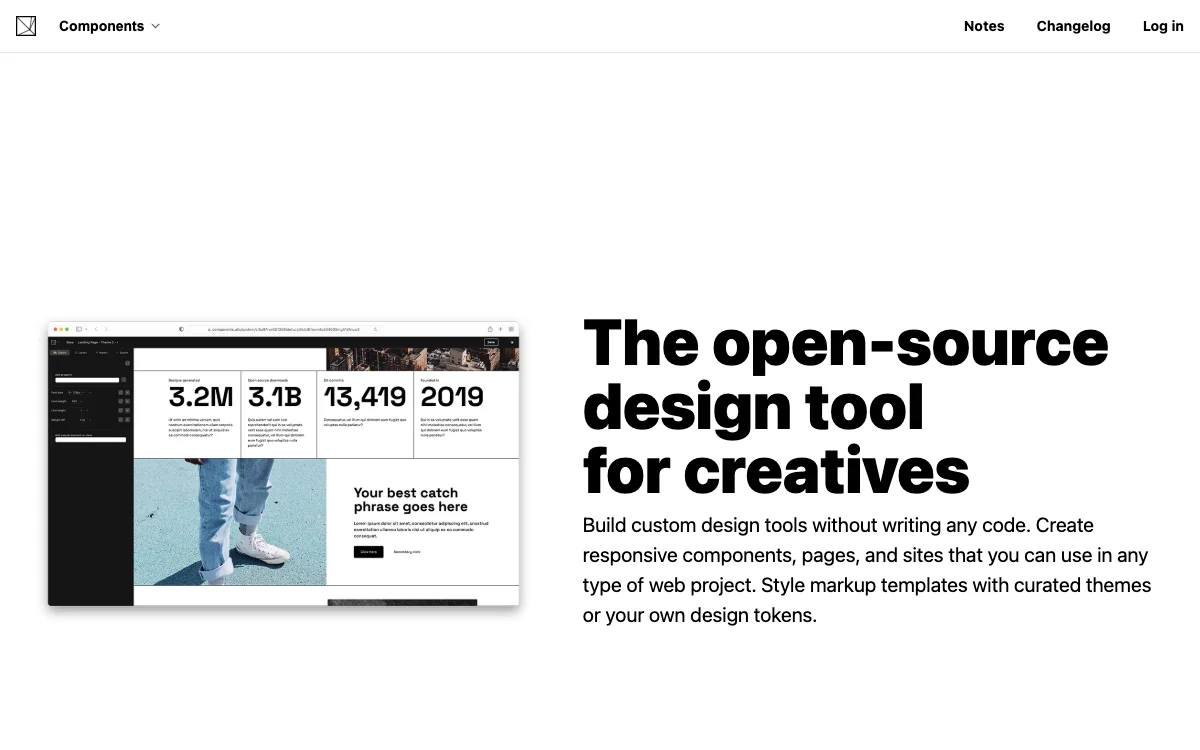
Components AI: เปิดโลกแห่งการออกแบบเชิงสร้างสรรค์แบบใหม่!
Components AI เป็นเครื่องมือออกแบบแบบเปิดรSOURCE สำหรับคนรักความสร้างสรรค์ คุณสามารถสร้างเครื่องมือออกแบบแบบกำหนดเองได้โดยไม่ต้องเขียนโค้ดเลย สามารถสร้างส่วนประกอบที่ตอบสนอง ผัง และเว็บไซต์ที่ใช้ได้ในโครงการเว็บใดก็ได้ คุณยังสามารถแต่งแต้มเทมเพลตสไตล์มาร์กอัปด้วยธีมที่เลือกมาอย่างดีหรือโทเค็นการออกแบบของคุณเอง
Studio คุณสามารถออกแบบเครื่องมือออกแบบแบบกำหนดเอง ส่วนประกอบแบบสร้างสรรค์ ผัง และเว็บไซต์ในแบบภาพ ผ่านการนำเข้าหรือการกำหนดโทเค็นการออกแบบเพื่อใช้ในงานออกแบบของคุณทั้งหมด เครื่องมือพิเศษสำหรับการสร้างระบบสีแบบเข้าถึงได้ ขนาดแบบตอบสนอง ชั้นเงาแบบซ้อน และอื่น ๆ อีกมากมาย
Markdown_Publisher คุณสามารถสร้างสไตล์สร้างสรรค์และไวยากรณ์ Markdown พร้อมกับการเน้นสีของตัวอย่างโค้ด คุณสามารถปรับแต่งลักษณะของโค้ดตัวอย่างของคุณ สร้างเครื่องมือสำหรับออกแบบ UI และกราฟิก คุณสามารถสำรวจ ผ่านการหมุนเวียนของงานออกแบบที่สร้างขึ้นหรือสร้างด้วยตัวเองจากศูนย์ด้วยความสะดวกของการควบคุมพารามิเตอร์ คุณสามารถปรับแต่งพารามิเตอร์จนงานออกแบบของคุณเป็นไปตามที่คุณต้องการ คุณสามารถล็อคอินพุตสำหรับคุณสมบัติหรือการรวมคุณสมบัติที่คุณชอบเพื่อหาภาษาภาพของคุณเอง คุณสามารถโหวตงานออกแบบที่สร้างขึ้นเพื่อเลือกผลลัพธ์ในอนาคต คุณสามารถบันทึกการวนซ้ำได้มากเท่าที่คุณต้องการ คุณสามารถส่งออกงานออกแบบของคุณในรูปแบบต่าง ๆ ได้ เช่น React, JS, JSON, JSX, SVG, PNG, HTML, CSS, CSS ส่วนประกอบกำหนดเอง และ Sass คุณสามารถแชร์งานออกแบบของคุณกับเพื่อนร่วมงานหรือลูกค้าของคุณได้ทันทีเพื่อแสดงหรือร่วมงาน คุณสามารถเผยแพร่หน้าเว็บที่โฮสต์พร้อมกับสินทรัพย์สำหรับสไตล์เป็น JS, JSON และ CSS
Components AI มีคุณสมบัติการออกแบบที่ขับเคลื่อนด้วยระบบและมาตรฐาน คุณสามารถสร้างงานออกแบบที่ใช้แนวทางของแบรนด์ของคุณและสามารถแก้ไขด้วยค่าที่กำหนดเองได้ตลอดเวลา คุณสามารถนำเข้าเทมเพลตเพื่อเริ่มใช้แบรนด์ภาพของคุณได้ทันที คุณสามารถตรวจสอบและแก้ไขหรือใช้เพื่อขับเคลื่อนค่ากำหนดสำหรับส่วนประกอบแบบสร้างสรรค์ คุณยังได้รับข้อเสนอแนะแบบรวดเร็วสำหรับคะแนนความแตกต่างและการรวมที่เข้าถึงได้ในเทมเพลต คุณสามารถออกแบบให้ตอบสนองกับขนาดหน้าจอต่าง ๆ ได้ง่าย คุณสามารถจัดการการพิมพ์แบบตอบสนอง การวางผังและระยะห่าง คุณยังได้รับการสนับสนุนแบบเต็มสำหรับไลบรารี่ฟอนต์ของ Google และฟอนต์ที่คุณติดตั้งในเครื่องของคุณเอง คุณสามารถใช้เครื่องมือออกแบบเพื่อสำรวจตัวอย่างแบบโต้ตอบและแก้ไขได้เพื่อเรียนรู้วิธีการทำงานของ CSS สำหรับแต่ละคุณสมบัติ