Demo WebGPU của diffusers.js
Giới thiệu
diffusers.js là một công cụ cực chất giúp bạn tận dụng sức mạnh của AI để tạo ra hình ảnh. Được xây dựng với công nghệ WebAssembly và JavaScript mới nhất, công cụ này mang đến một giao diện dễ dùng cho việc tạo ra những hình ảnh tuyệt đẹp.
Tính năng nổi bật
- Hỗ trợ WebGPU: Sử dụng công nghệ WebGPU mới nhất để tăng tốc độ xử lý.
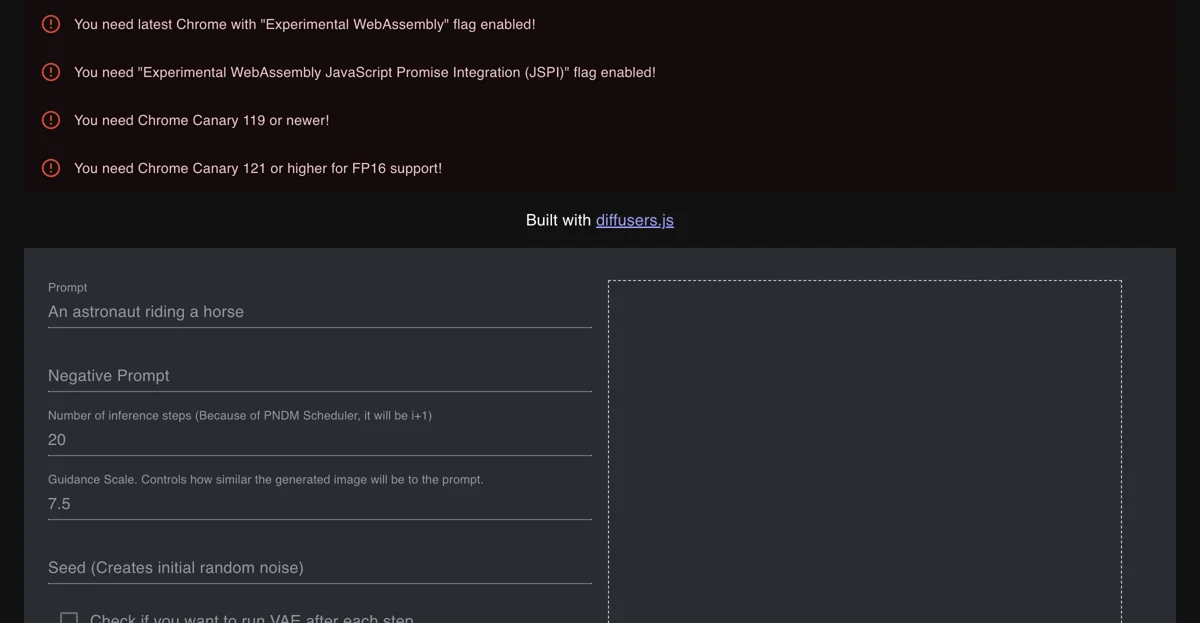
- Cài đặt tùy chỉnh: Bạn có thể điều chỉnh các tham số như tỷ lệ hướng dẫn và hạt giống để tạo ra những sản phẩm độc đáo.
- Tải mô hình dễ dàng: Tải và lưu mô hình trực tiếp trên trình duyệt của bạn.
Trường hợp sử dụng
- Sáng tạo nghệ thuật: Hoàn hảo cho các nghệ sĩ muốn khám phá những cách sáng tạo mới.
- Tạo nội dung: Hữu ích cho các marketer và người sáng tạo nội dung cần hình ảnh độc nhất.
Giá cả
Demo này hoàn toàn miễn phí, cho phép bạn thoải mái thử nghiệm với hình ảnh được tạo ra bởi AI mà không tốn một xu nào.
So sánh
So với các công cụ tạo hình ảnh truyền thống, diffusers.js mang lại tốc độ xử lý nhanh hơn và nhiều tùy chọn linh hoạt hơn.
Mẹo nâng cao
- Đảm bảo bạn đang sử dụng phiên bản Chrome mới nhất với các cài đặt cần thiết được bật để có hiệu suất tối ưu.
- Thử nghiệm với các giá trị hạt giống khác nhau để khám phá những hình ảnh độc đáo.
Kết luận
diffusers.js là một bước tiến lớn trong việc tạo hình ảnh bằng AI, giúp nhiều người dễ dàng tiếp cận hơn.
Theo dõi chúng tôi
Hãy theo dõi chúng tôi trên GitHub để cập nhật những phát triển mới nhất.
Câu hỏi thường gặp
Q: Nếu tôi gặp lỗi phân tích protobuf thì sao?
A: Mở DevTools, vào Application -> Storage và nhấn "Xóa dữ liệu trang".
Q: Nếu tôi gặp lỗi sbox_fatal_memory_exceeded thì sao?
A: Có thể bạn không đủ RAM để chạy công cụ này. Thử tải lại tab hoặc trình duyệt.
Q: Làm sao bạn làm được điều này?
A: Công cụ này được phát triển bằng cách chuyển StableDiffusionPipeline từ Python sang JavaScript và tối ưu hóa cho WebAssembly.