GradientGenerator stands out as a sophisticated AI-powered tool designed to simplify the creation and management of CSS gradients. This application is structured around four main components, each tailored to enhance the user experience and streamline the gradient creation process.
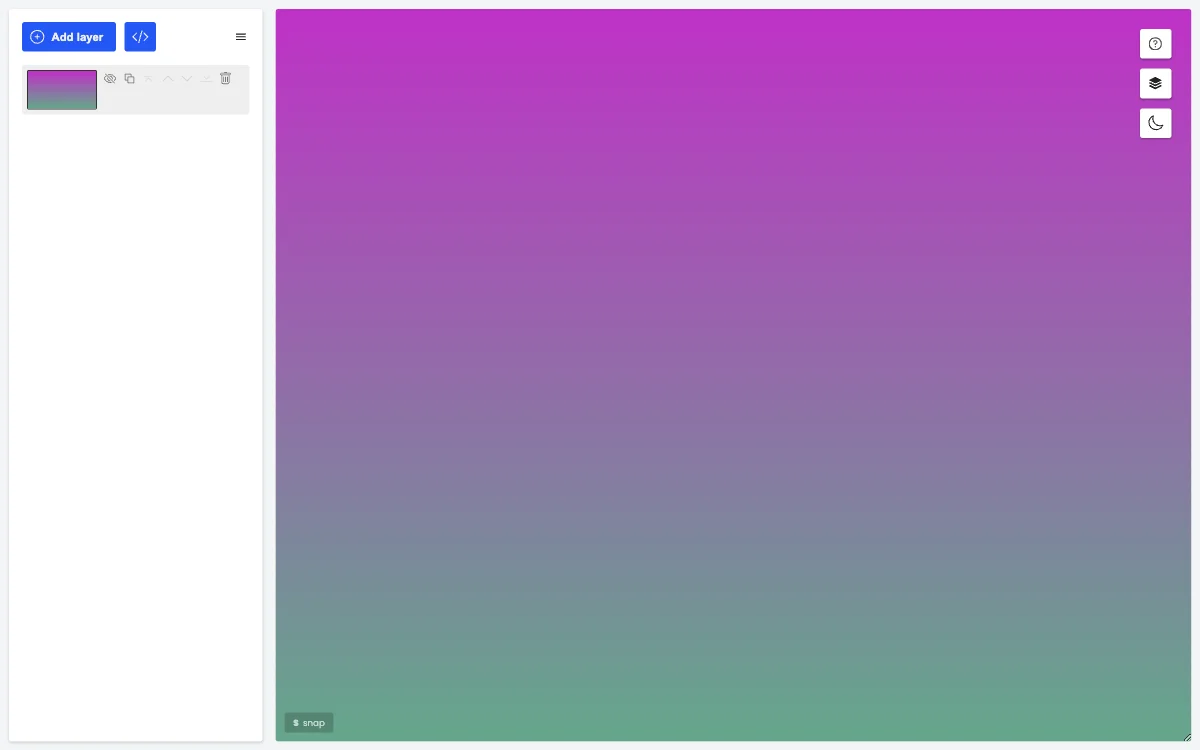
The first component, the Gradient List, is located on the left side of the application. It allows users to manage the layers of their gradients, including ordering, deleting, and toggling visibility. This feature ensures that only the desired layers contribute to the final code output. Selecting a layer reveals the Layer Settings Panel at the bottom of the screen, where users can adjust gradient types, sizes, repeatability, transparency, and blend modes. This panel also offers advanced options like applying settings to other layers and adding points to the gradient slider for precise control.
The Main Board serves as the central workspace, enabling users to set the focal point, direction, and position of the gradient. This area adapts to the selected gradient type and size, providing relevant options at the bottom of the board. Users can switch between modes using keyboard shortcuts or mouse keys, with additional features like grid and snap mode for enhanced precision.
Lastly, the Library component offers a space to save and manage gradient works. Users can add layers to their current work from the library without removing existing layers, facilitating continuous improvement and experimentation. The library also supports importing and exporting elements, as well as accessing an online library to share and discover gradient works created by other users.
GradientGenerator is a testament to the power of AI in graphic design, offering a comprehensive suite of tools for creating, managing, and sharing CSS gradients with unparalleled ease and precision.