Exploring diffusers.js WebGPU Demo
Welcome to the fascinating world of diffusers.js, where cutting-edge technology meets creativity! This tool leverages the power of WebGPU to generate stunning images based on user prompts. Let's dive into its features, usage, and how it stands out in the realm of AI image generation.
What is diffusers.js?
diffusers.js is a JavaScript library designed to run Stable Diffusion models directly in your browser using WebAssembly and WebGPU. This innovative approach allows users to generate images without needing a powerful backend server, making AI art creation accessible to everyone.
Key Features
- WebGPU Support: Utilizes the latest WebGPU technology for enhanced performance and rendering capabilities.
- User-Friendly Interface: Simple controls allow users to input prompts, adjust settings, and generate images effortlessly.
- Customizable Settings: Users can tweak parameters like inference steps, guidance scale, and seed values to refine their output.
- Model Downloading: Easily download models to your browser cache for offline use.
How to Use diffusers.js
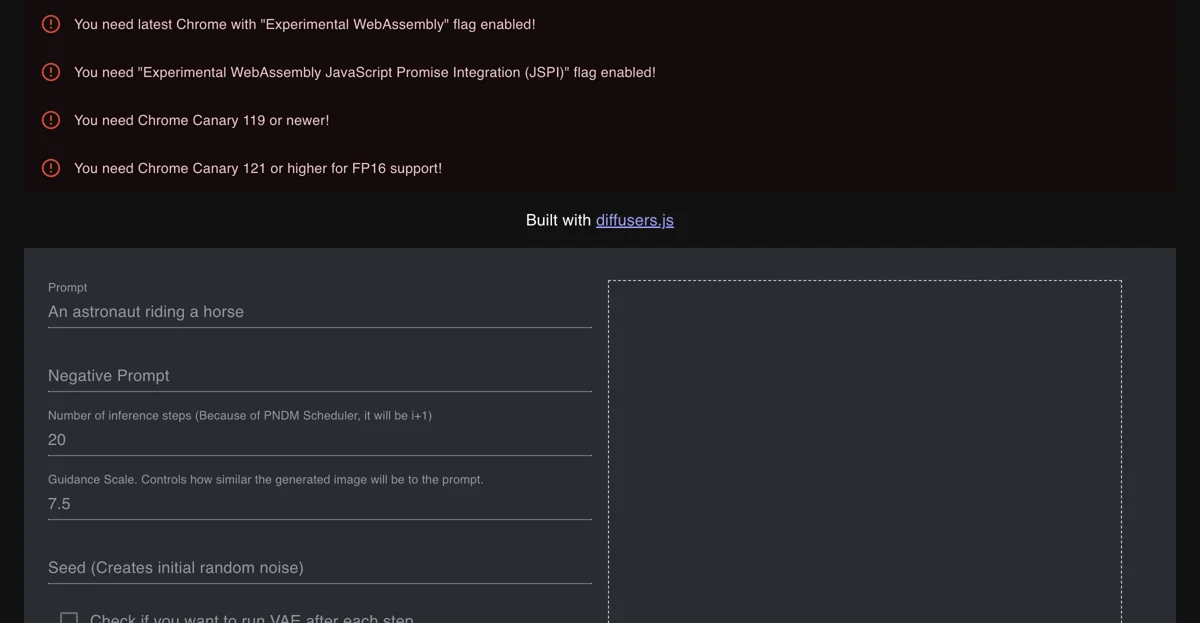
- Enable Experimental Features: Ensure you have the latest version of Chrome (Canary 119 or newer) with the following flags enabled:
- Experimental WebAssembly
- Experimental WebAssembly JavaScript Promise Integration (JSPI)
- Load the Model: Press the button to download the model. Once downloaded, all settings will become editable.
- Input Your Prompt: Enter a creative prompt to guide the image generation process.
- Adjust Settings: Modify the inference steps, guidance scale, and seed as needed.
- Generate Image: Hit the 'RUN' button and watch your prompt come to life!
Practical Tips
- Experiment with Prompts: The more detailed your prompt, the more interesting the generated images will be. Don’t hesitate to get creative!
- Check System Requirements: Ensure your device has enough RAM to run the tool effectively. If you encounter memory issues, try reloading the tab or browser.
Competitor Comparison
While there are several AI image generators available, diffusers.js stands out due to its browser-based functionality and the ability to run entirely client-side. Unlike traditional tools that require server access, this tool empowers users to create art directly from their devices.
Common Questions
- What if I get a protobuf parsing failed error?
- Open DevTools, navigate to Application -> Storage, and press "Clear site data".
- What if I encounter a memory exceeded error?
- This indicates insufficient RAM. Consider closing other tabs or applications to free up resources.
Conclusion
diffusers.js is a revolutionary tool for anyone interested in AI-generated art. Its combination of user-friendly design and powerful technology makes it a must-try for artists and tech enthusiasts alike. Ready to unleash your creativity?
Call to Action
Explore the endless possibilities of AI art generation with diffusers.js today! Follow the for updates and community support.