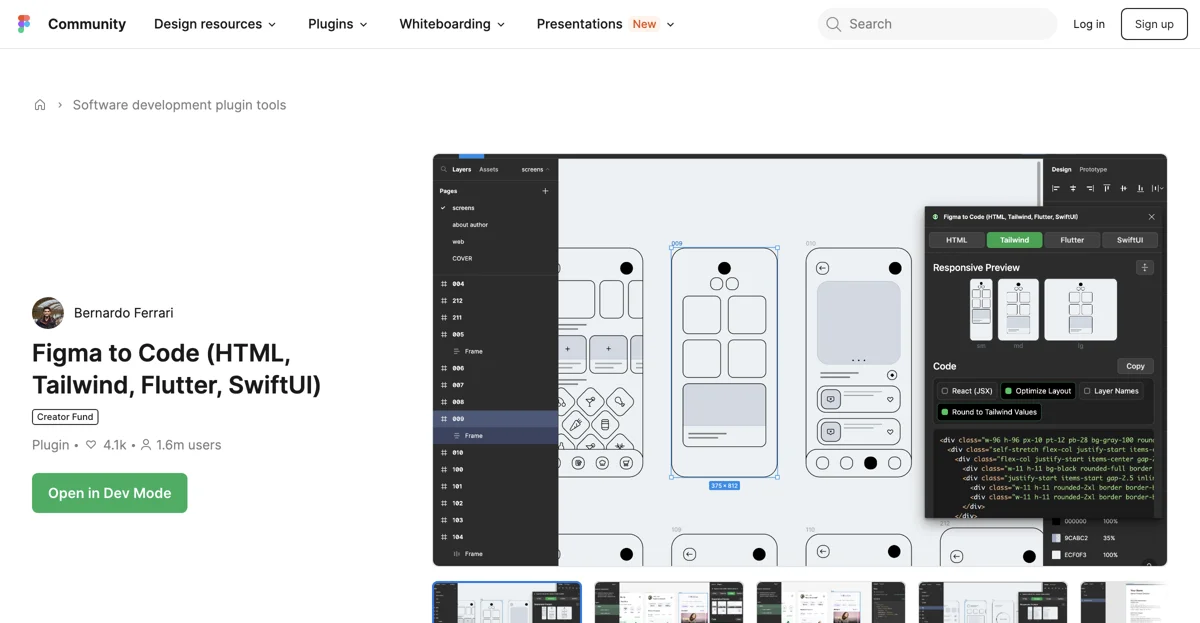
Figma to Code (HTML, Tailwind, Flutter, SwiftUI) is a remarkable plugin that offers a seamless conversion of Figma layouts into multiple programming languages. This tool is a game-changer for developers and designers alike, as it significantly simplifies the process of turning creative designs into functional code.
With Figma to Code, users can efficiently convert their Figma layouts into responsive webpages using HTML or Tailwind, or into mobile applications with Flutter or SwiftUI. The plugin ensures that the integrity of the original designs is maintained throughout the conversion process. It automatically optimizes and aligns layouts, making the transition from design to code smooth and hassle-free.
One of the key features of this plugin is its ability to generate accurate and clean code that adheres to best design and programming practices. It is free and open-source, allowing users to take advantage of its capabilities without any in-app purchases. This not only makes it accessible to a wide range of users but also promotes a collaborative and community-driven approach to development.
Users have provided valuable feedback and suggestions for improvement. Issues such as color mapping in Tailwind, the handling of certain elements like NavigationBar in Material Design conversions, and the generation of code for complex components have been raised. The creator, Bernardo Ferrari, is actively engaged with the community and is committed to addressing these concerns to enhance the plugin's functionality and user experience.
Overall, Figma to Code is a powerful tool that empowers designers and developers to bring their ideas to life more efficiently. It showcases the potential of integrating design and development workflows, and its continuous improvement based on user feedback makes it a valuable asset in the world of software development.